[Azure] Intégration continue / Déploiement continue avec Docker (ACS et ACR), Visual Studio Code, Visual Studio Team Services et GitHub
Une des grandes forces des infrastructures de nos jours, est le fait de pouvoir réaliser, du CI/CD. Comprenez, Continous Integration et Continus Deployment.
En résumé, ces techniques, permettent à vos développeurs, de créer/modifier leur code, de l’envoyer sur Github par exemple, de le compiler avec Visual Studio Team Services (VSTS), de l’enregistrer sur votre registry (Azure Container Registry dans mon cas), de gérer les versions, toujours avec VSTS, de l’envoyer comme container sur votre Docker Swarm et pour finir, d’y accéder par une simple interface web.
Nous allons donc voir comment faire ceci (la documentation Microsoft est disponible ici). Pour commencer, vous devez être sûr d’avoir ceci :
- Azure Container Service
- Azure Container Registry
- Un compte Github
- Votre application dans un repository
- Votre Dockerfile dans un repository
- Un compte VSTS
- Un serveur avec Docker installé
Avant de commencer, vous devez déployer sur votre ACS, le container Docker qui permettra d’installer l’agent VSTS. Le container et sa documentation sont disponibles ici : https://hub.docker.com/r/microsoft/vsts-agent/
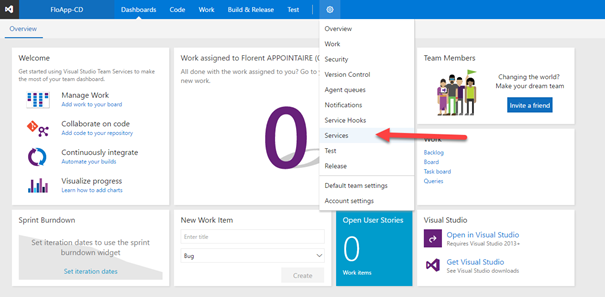
Il faut un token pour pouvoir installer cet agent. Allez dans votre VSTS > Votre Compte > Security :
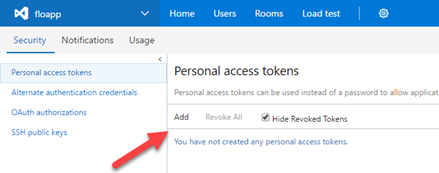
Cliquez sur Add pour créer un nouveau Token :
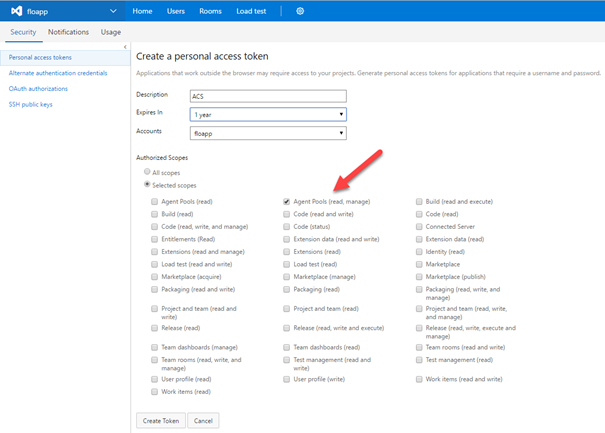
Sélectionnez bien Agent Pools (read, manage) comme permission et créez le token :
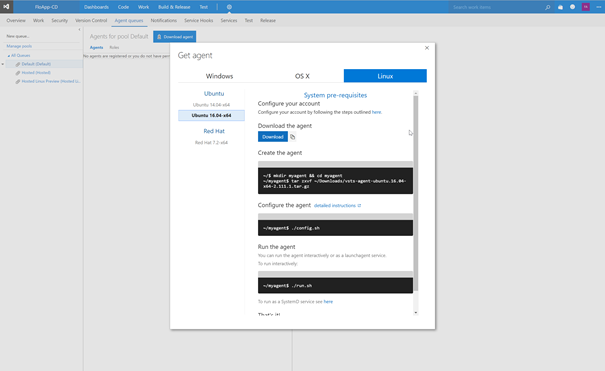
Sauvegardez bien la clé qu’il va vous donner car vous ne pourrez pas la récupérer ultérieurement. Connectez-vous sur un serveur qui a Docker pour installer l’agent VSTS (il est également possible de déployer cet agent sur un container Docker). Mon serveur tourne avec Ubuntu 16.04. Dans l’interface VSTS, cliquez sur Settings > Agent queues > Download Agent et sélectionnez votre OS :
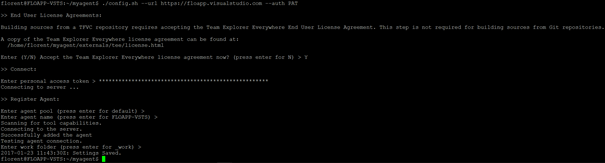
Téléchargez l’agent sur le serveur et exécutez la commande de configuration en remplaçant par l’URL de votre VSTS. Fournissez la clé que vous avez créé juste avant pour l’authentification :
wget [https://github.com/Microsoft/vsts-agent/releases/download/v2.111.1/vsts-agent-ubuntu.16.04-x64-2.111.1.tar.gz](https://github.com/Microsoft/vsts-agent/releases/download/v2.111.1/vsts-agent-ubuntu.16.04-x64-2.111.1.tar.gz)
mkdir myagent && cd myagent
tar zxvf /home/florent/vsts-agent-ubuntu.16.04-x64-2.111.1.tar.gz
./config.sh –url [https://floapp.visualstudio.com](https://floapp.visualstudio.com/) –auth PAT
L’agent est maintenant configurer. Pour le lancer, exécutez la commande ./run.sh :
Pour que tout ce petit monde parle ensemble, il faut dans un premier temps, installer le composant docker, qui va permettre d’interagir entre VSTS et Docker. Sur le marketplace de Visual Studio ( https://marketplace.visualstudio.com/items?itemName=ms-vscs-rm.docker ) cliquez sur Install :
Puis choisissez sur quel compte VSTS l’installer :
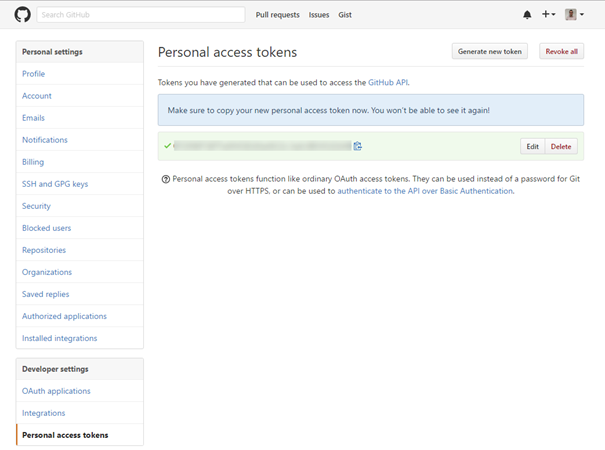
Pour continuer, récupérez un token sur votre compte GitHub, qui a les permissions repo, user, admin:repo_hook :
Il faut maintenant associer votre compte GitHub avec notre VSTS. Ouvrez votre projet, puis cliquez sur Settings > Services :
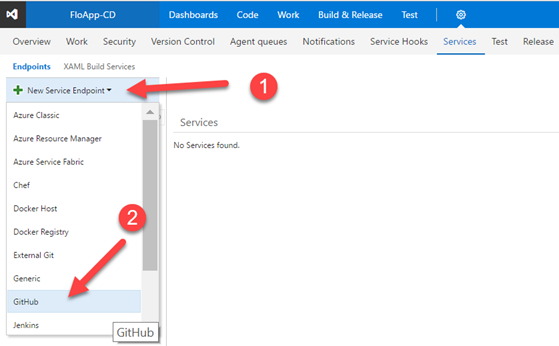
Ici, cliquez sur New Service Endpoint > Github :
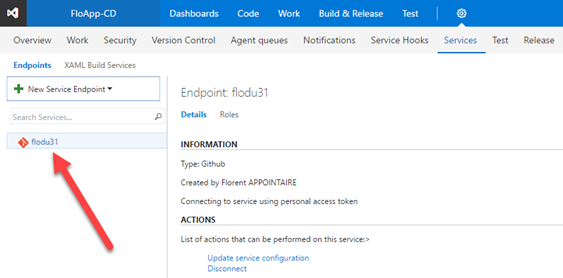
Dans la nouvelle fenêtre, renseignez le token que vous avez généré avant, ainsi que le nom de votre compte associé à ce token :
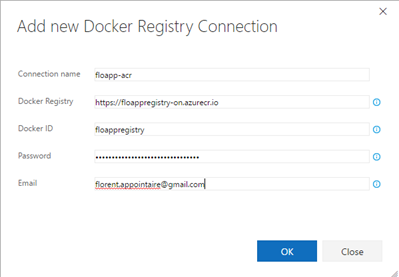
Il faut maintenant enregistrer la registry Docker, en cliquant sur New Service Endpoint > Docker Registry :
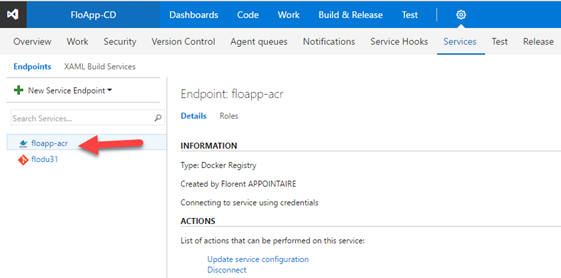
Renseignez les informations de votre registry, que vous pouvez trouver sur Azure, dans la partie Container Registry > Access Key :
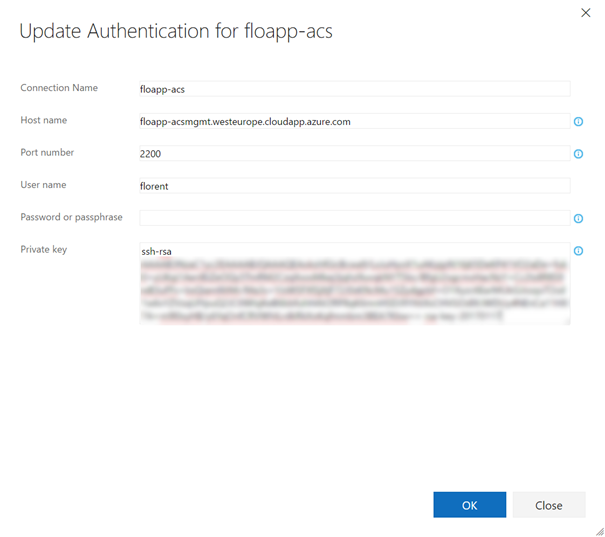
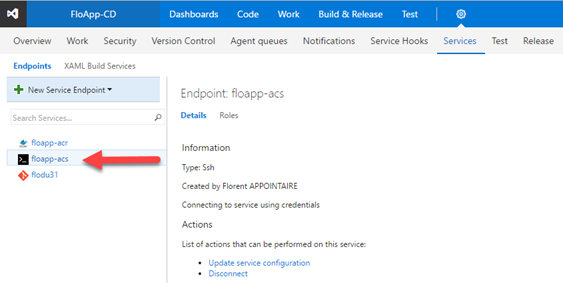
Pour terminer cette partie-là, il faut ajouter un service de type SSH. Donnez un nom, l’URL de connexion que vous retrouvez sur Azure, dans la partie Container Service, le port (2200 par défaut), le nom d’utilisateur que vous avez renseigné lors de la création de ACS et enfin, la clé privée utilisé à la création :
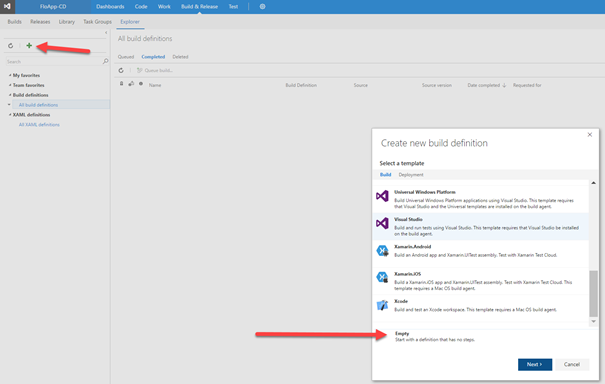
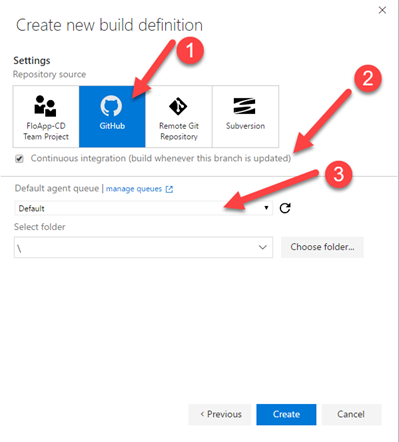
La partie configuration est maintenant terminée. Passons à la suite. Nous allons commencer par créer une build de base. Allez sur votre VSTS, puis dans Build & Release. Cliquez sur New > Empty :
Cliquez ensuite sur Github, puis sélectionnez Continuous integration et enfin, choisissez l’agent de type Default :
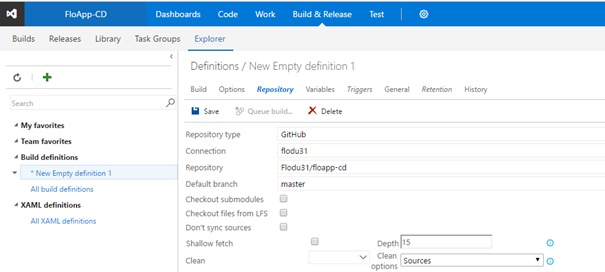
Sur votre nouvelle définition, cliquez sur Repository et sélectionnez le compte Github que vous avez configuré avant, ainsi que le repository que vous souhaitez utiliser pour le CD:
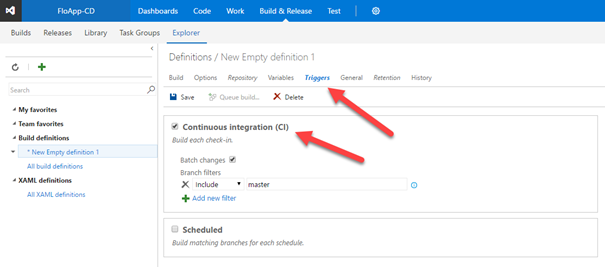
Allez maintenant dans Triggers et sélectionnez Continuous Integration. Ceci aura pour effet de déclancher le trigger à chaque Commit de l’application :
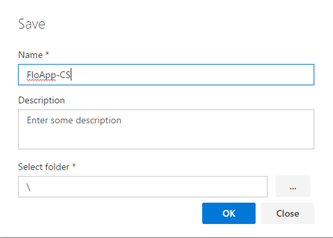
Puis cliquez sur Save :
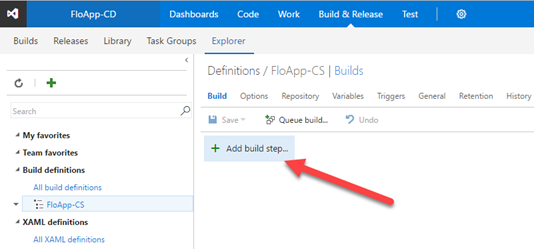
Mon application, que je souhaite déployer, contient une seule image, nginx. Je vais donc créer 2 Docker steps, une pour envoyer l’image sur ACS et l’autre sur ACR. Cliquez sur Add build step… dans Build :
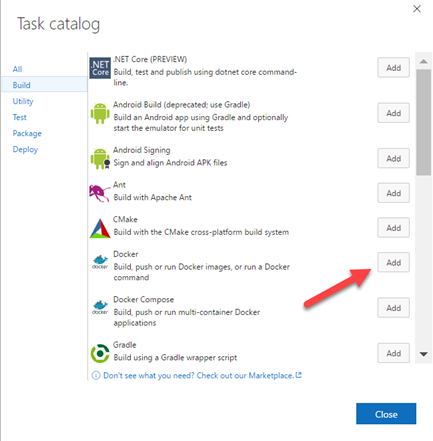
Choisissez Docker et cliquez sur Add 2 fois (pour ACS et ACR):
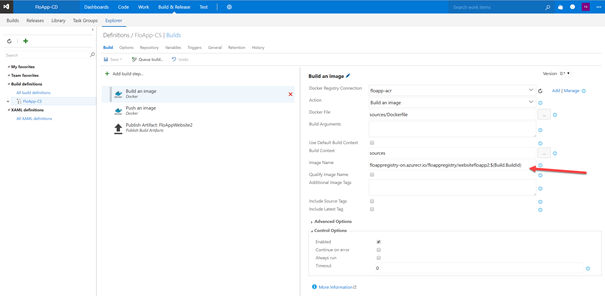
Pour le premier build, sélectionnez la connexion vers votre registry, l’action Build an image, le chemin vers votre Dockerfile qui est sur Github, le chemin avec les sources et votre Dockerfile et pour finir, le nom de votre image, avec le chemin complet vers votre registry :
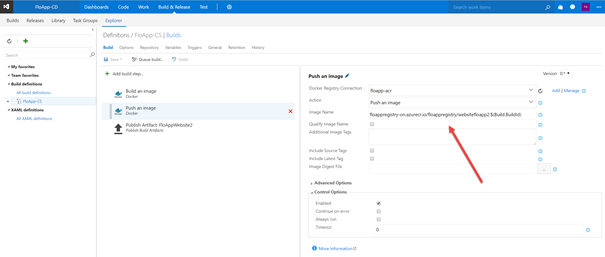
Pour la partie push sur votre Registry, sélectionnez la connexion vers votre registry, l’action Push an image et enfin, le nom de votre image complète vers votre registry :
Pour terminer, il faut ajouter la step suivante, uniquement si vous avez un docker-compose.yml, pour les applications multi-tiers. Sinon, passez à l’étape suivante :
- Command Line ()
- Tool : bash
- Arguments: -c “sed -i ‘s/BuildNumber/$(Build.BuildId)/g’ sources/docker-compose.yml”
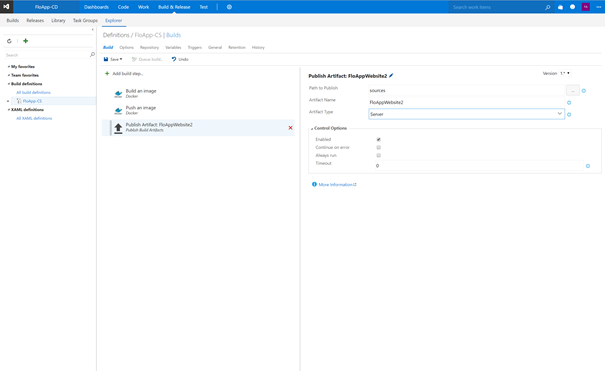
Et pour tout le monde, vous devez ajouter l’étape de publication de l’artifact, avec les sources :
- Publish Build Artifacts
- Path to publish: sources
- Artifact Name: FloAppWebsite2
- Artifact Type: Server
Cliquez sur Save pour sauvegarder la configuration.
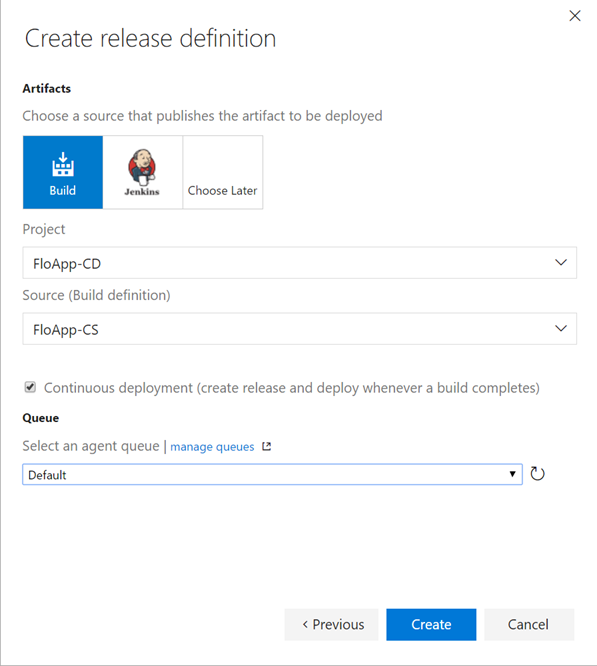
Créez ensuite une nouvelle configuration pour la release, pour pousser le container sur votre ACS. Dans Releases, cliquez sur le + puis choisissez Empty et enfin, cliquez sur Next :
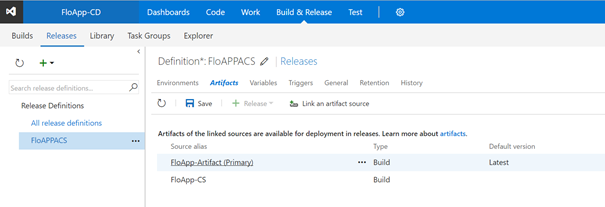
Voici à quoi devrait ressembler votre release definition :
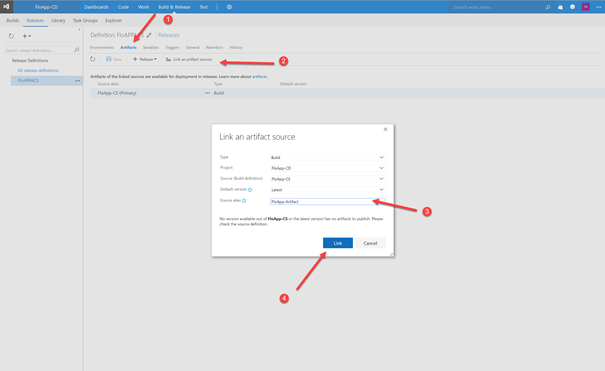
Nous allons maintenant créer un articfact. Dans votre release, cliquez sur Artifacts, Link an artifact source et donnez un autre nom. Cliquez sur Link :
Puis, passez le en tant que primaire :
Cliquez maintenant sur Triggers et cochez la case Continuous Deployment, puis sélectionnez le nouvel artifact que vous avez créé juste avant :
Sauvegardez. Cliquez sur Add tasks dans Environments dans votre nouvelle release, puis ajoutez une tache de type SSH avec la commande suivante et en décochant la case Fail on STDERR :
docker login $(docker.registry) -u $(docker.username) -p $(docker.password) && export DOCKER_HOST=10.0.0.4:2375 && if docker inspect --format="" floappcicdwebsite >/dev/null 2>&1; then echo "Container floappcicdwebsite exist."; docker rm -f floappcicdwebsite; docker run --name floappcicdwebsite -d -p 80:80 floappregistry-on.azurecr.io/floappregistry/websitefloapp2:$(Build.BuildId); else echo "floappcicdwebsite does not exist, creation"; docker run --name floappcicdwebsite -d -p 80:80 floappregistry-on.azurecr.io/floappregistry/websitefloapp2:$(Build.BuildId); fi;
La commande va se connecter à la registry, télécharger l’image et la déployer si elle n’existe pas déjà, ou la remplacer si elle est déjà existante, avec la dernière version publiée :
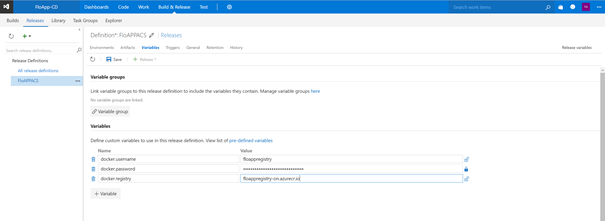
Il faut ajouter 3 variables :
- username : contient le nom d’utilisateur pour se connecter à la registry
- password : contient le mot de passe associé à l’utilisateur pour se connecter à la registry
- registry : contient l’url pour se connecter à la registry
N’oubliez pas de sauvegarder.
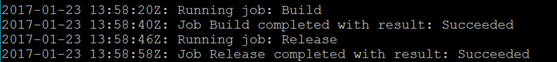
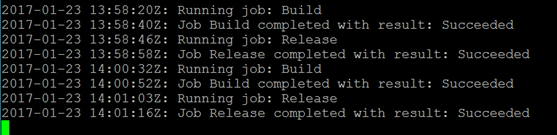
Il est maintenant temps de tester notre configuration. Pour commencer, modifiez votre code source, et envoyez-le sur Github. Après quelques secondes, sur votre VM où l’agent VSTS tourne, vous devriez voir ceci :
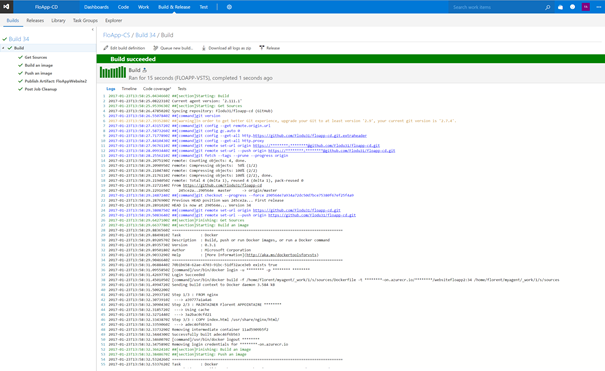
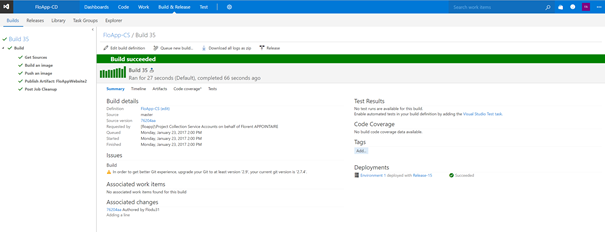
Et depuis la console VSTS, je peux voir que l’étape de Build s’est bien déroulée :
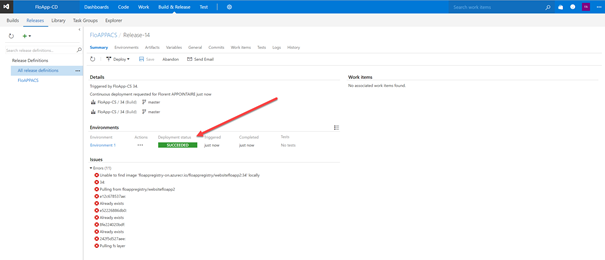
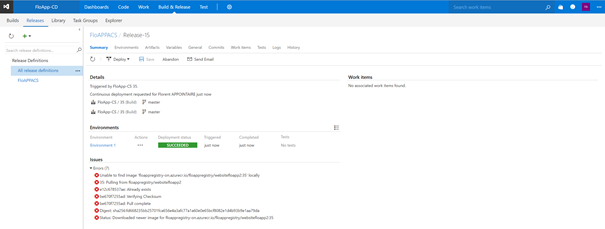
Tout comme la release :
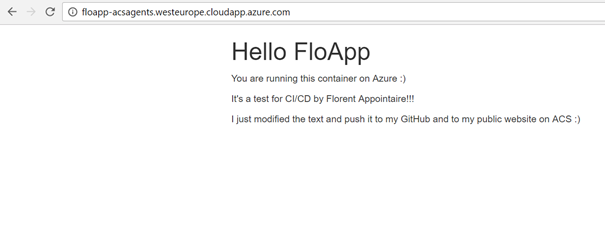
Et si j’essaye donc d’accéder à mon URL qui redistribue vers les agents Docker, j’ai ceci :
Je vais maintenant modifier mon index.html, et l’envoyer sur mon GitHub. Voici du coté de l’agent VSTS ce qu’il se passe :
Et du coté de VSTS, une nouvelle build, 35 (contre 34 avant), est disponible :
Et la release :
Voici ce que ça donne du côté de ma WebApp :
Et en vidéo:
https://www.youtube.com/watch?v=3h0rXjt1emg
Pour conclure, cette nouvelle méthode va ravir vos développeurs mais aussi les admins. Les développeurs car ils seront autonomes, et auront juste à pousser leurs changements au niveau du code sur une un Git pour pouvoir le déployer en production. Et côté admin, fini les tâches répétitives qui ne sont pas toujours les plus intéressantes :)














































Laisser un commentaire