[Azure] Ajouter un certificat sur une WebApp avec Let’s Encrypt
Aujourd’hui, j’ai voulu passer mon site qui est hébergé sur une WebApp Azure, en HTTPS. Le seul souci, le prix d’un certificat. Je vous ai déjà parlé de Let’s Encrypt plusieurs fois, mais aujourd’hui, j’ai découvert qu’il était possible d’intégrer Let’S Encrypt avec votre site web et de renouveler le certificat automatiquement, car, avec Let’s Encrypt, les certificats ne sont valables que 3 mois.
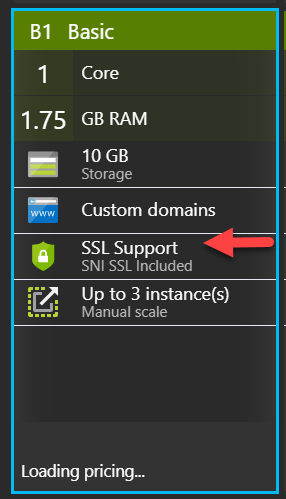
Pour commencer, assurez vous d’avoir un App Service Plan qui support le SSL:
Un nom DNS personnalisé doit également être enregistré.
Pour automatiser la création des certificats, nous allons avoir besoin d’un compte de stockage. Créez en un, puis récupérez la connection string. Dans votre WebApp, dans Application Settings, ajoutez dans la partie App Settings, les 2 noms suivants, avec comme valeur, la connection string que vous avez récupéré auparavant:
- AzureWebJobsStorage
- AzureWebJobsDashboard
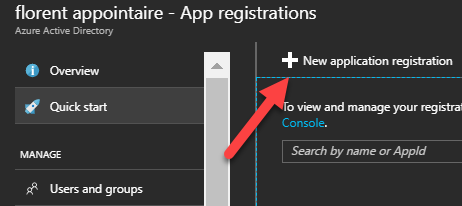
Il faut ensuite enregistrer une application dans notre Azure AD, qui aura les droits pour modifier la WebApp. Pour faire ceci, dans votre Azure AD, allez dans la partie App Registrations et cliquez sur New application registration:
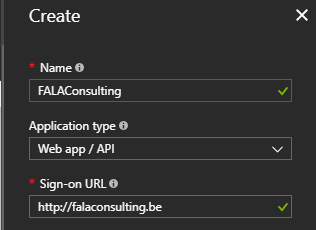
Donnez lui un nom, choisissez le type Web app / API et donnez une URL, qui existe ou pas:
Récupérez l’Application ID, nous en aurons besoin par la suite:
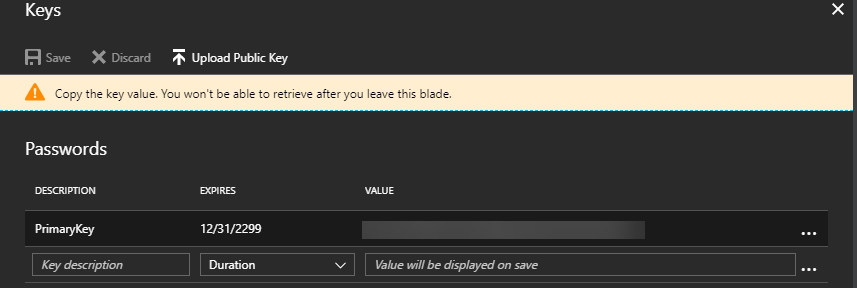
Cliquez maintenant sur la partie Keys et générez une nouvelle clé. Cliquez sur Save et copiez bien la clé qui va apparaître. Il ne sera pas possible de la récupérer par la suite:
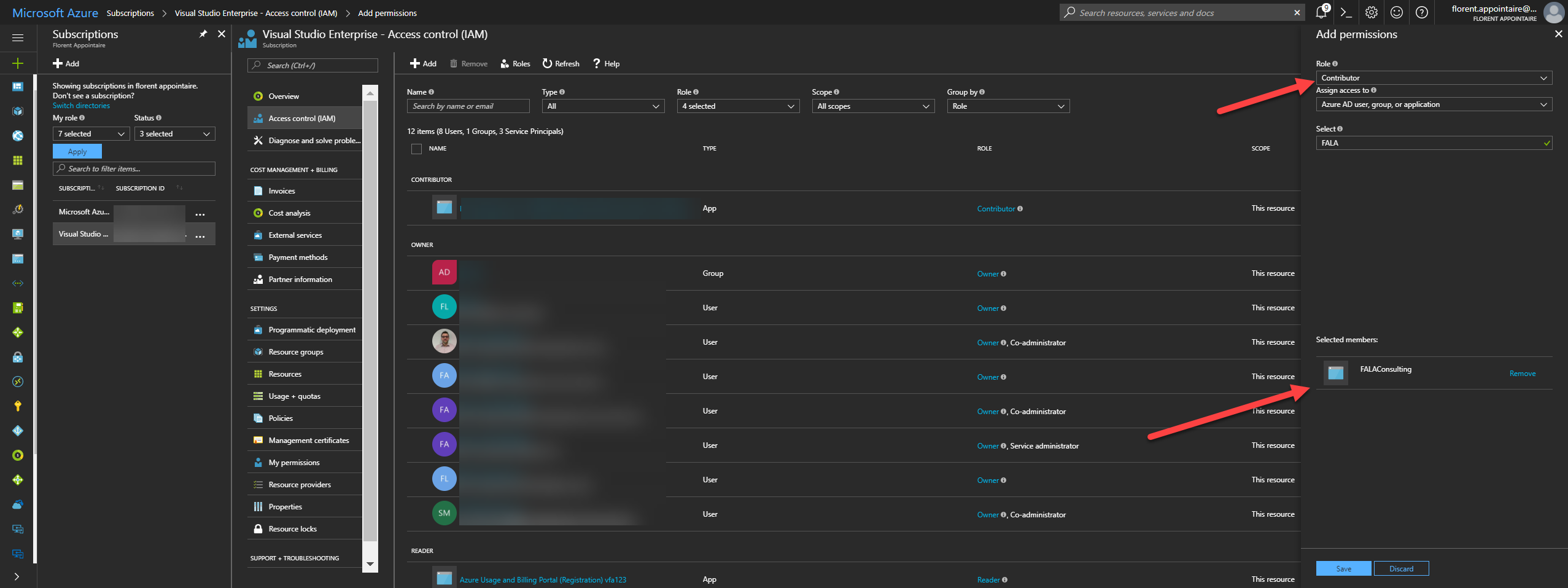
Allez maintenant sur votre suscription, dans la partie Access control (IAM) et ajoutez l’application que vous avez créé comme Contributor de la suscription:
Vous pouvez également créer l’application avec le script PowerShell suivant:
$uri = 'http://falaconsulting.be' $password = 'UnMotDeP@ss€' $app = New-AzureRmADApplication -DisplayName "FALAConsulting" -HomePage $uri -IdentifierUris $uri -Password $password New-AzureRmADServicePrincipal -ApplicationId $app.ApplicationId New-AzureRmRoleAssignment -RoleDefinitionName Contributor -ServicePrincipalName $app.ApplicationId
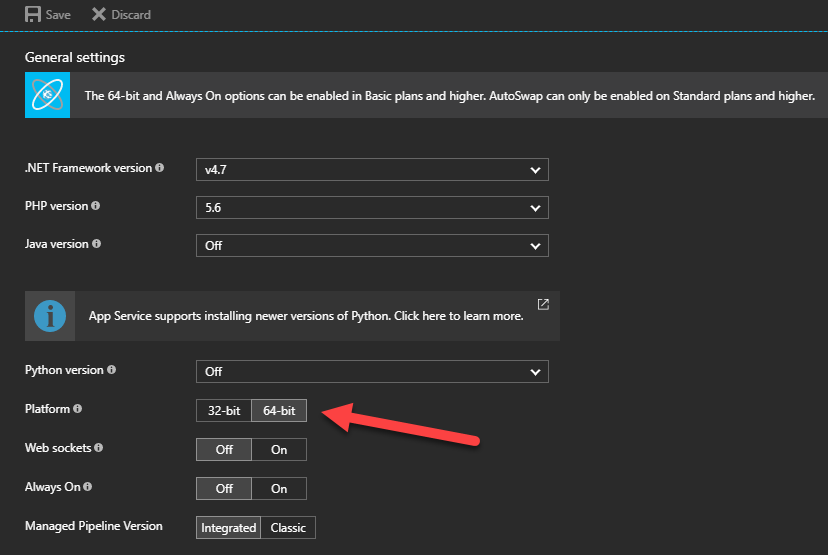
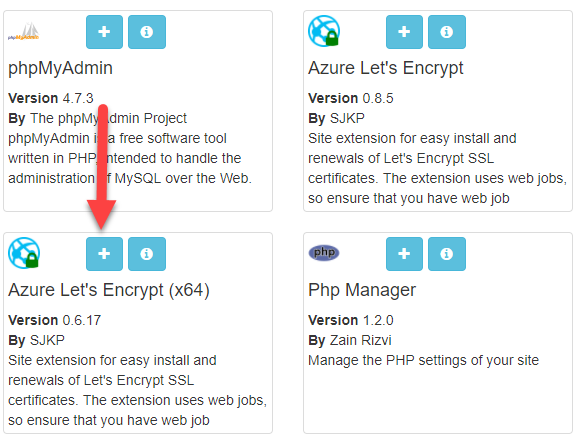
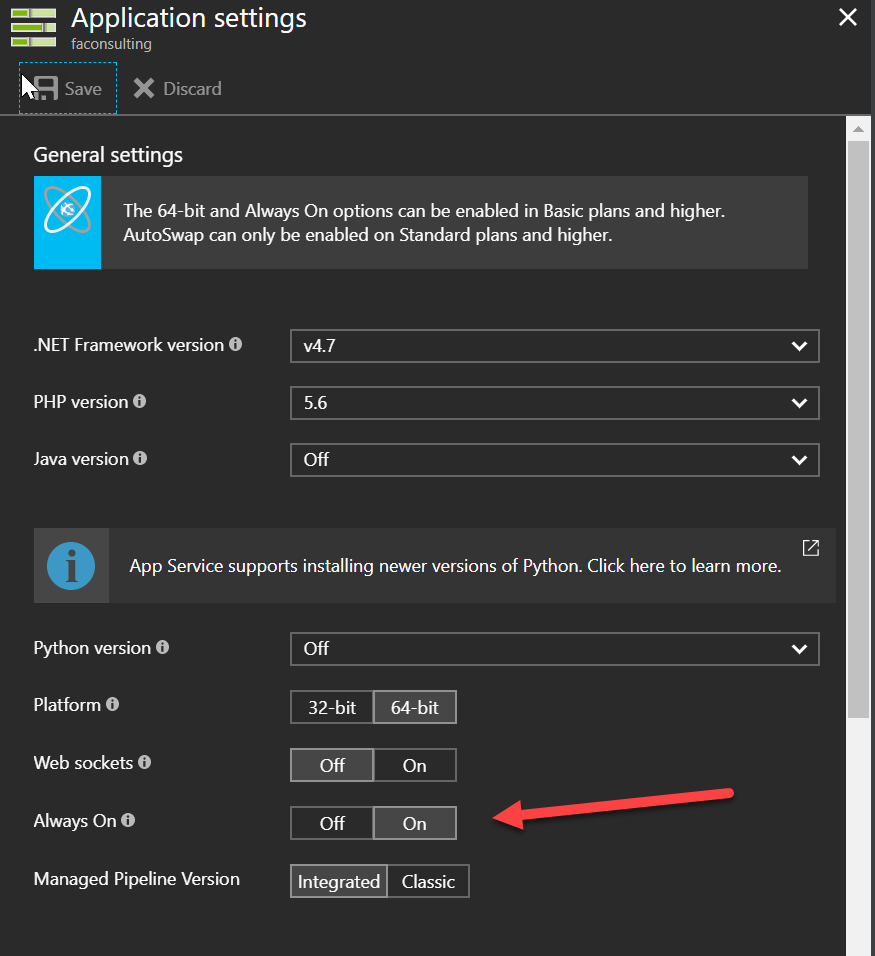
Maintenant, allez sur https://votresiteweb.scm.azurewebsites.net puis cliquez sur Site extensions > Gallery et faites une recherche Azure Let’s Encrypt. Vous allez avoir 2 résultats. Installez le version qui correspond à l’architecture de votre site. Vous pouvez vérifier ceci dans la partie Application settings de votre site:
Etant en 64 bits, je vais installer la version x64 du plugin Let’s Encrypt:
Cliquez sur le logo Play. Si vous arrivez sur une page avec le message d’erreur suivant:
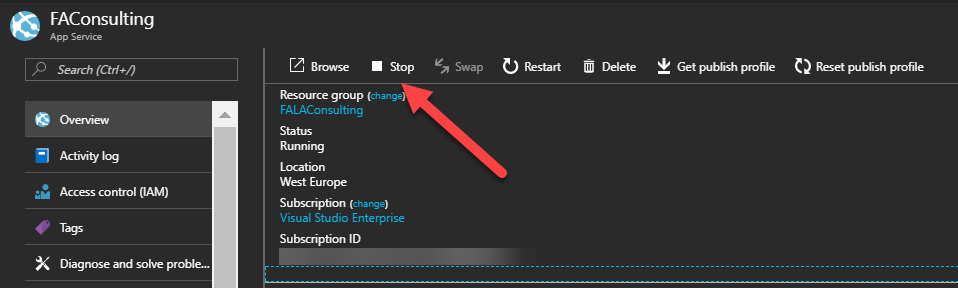
Allez sur votre WebApp et cliquez sur Stop/Start:
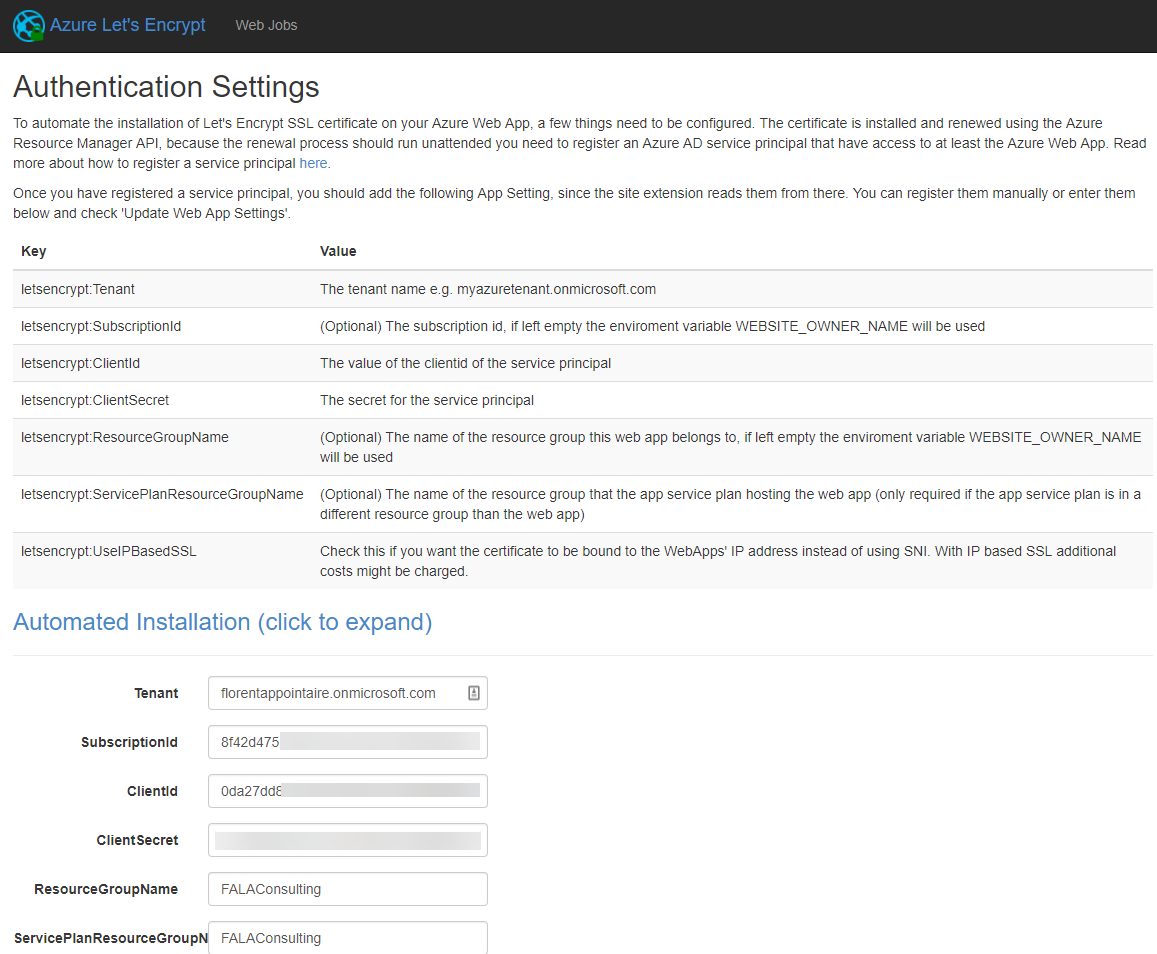
Relancez la page. Vous arrivez sur une page qui va vous demander plusieurs informations:
- Tenant : le nom de votre Azure AD
- Subscription Id : le numéro de votre suscription où se trouve votre WebApp
- ClientId : le numéro de l’application id que vous avez récupéré précédemment
- ClientSecret : le mot de passe que vous avez récupéré lors de la création de votre application
- ResourceGroupName : le nom du groupe de ressource où la WebApp est hébergé
- ServicePlanResourceGroupName : le nom du groupe de ressource où le Service Plan est hébergé
Validez. Une fois terminé, vous devriez être redirigé vers une nouvelle page, qui recense les différents domaines attachés à la WebApp:
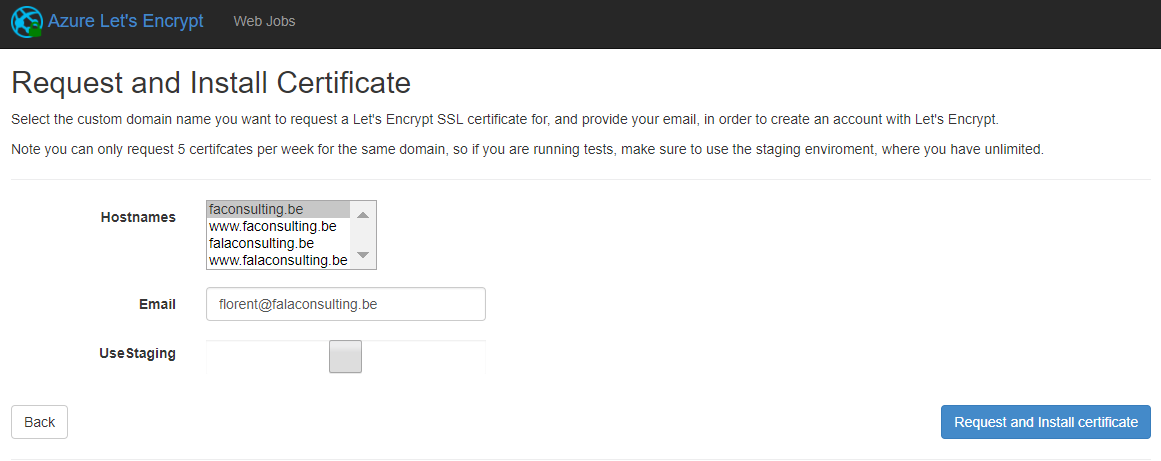
Cliquez sur Next. Choisissez le domaine pour lequel vous souhaitez créer le certificat. Attention, si vous avez plusieurs domaines, vous allez devoir répeter cette opération plusieurs fois. Renseignez votre mail et cliquez sur Request and Install the Certificate:
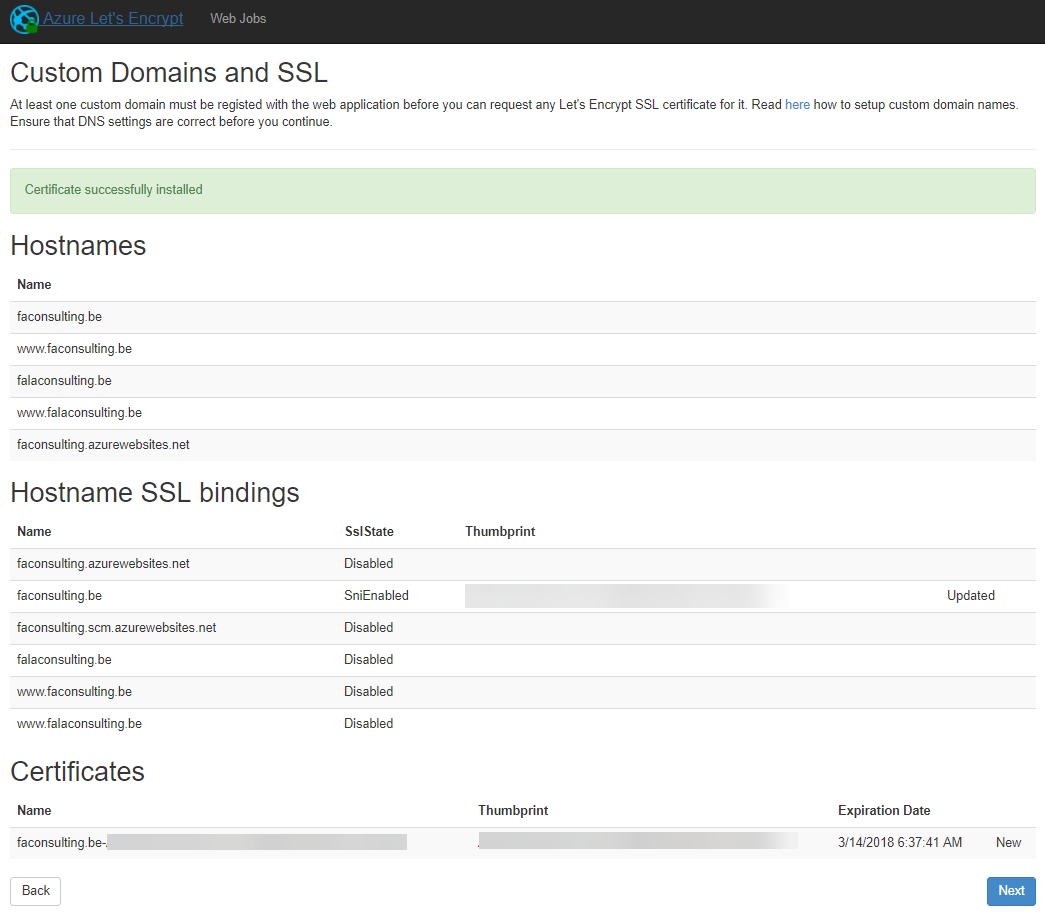
Le certificat a bien été créé et associé au site:
Si je vais sur mon site, je vois que mon certificat est bien associé:
Pour que le renouvellement automatique du certificat se fasse, nous devons, dans la partie Application settings, activer la partie Always On:
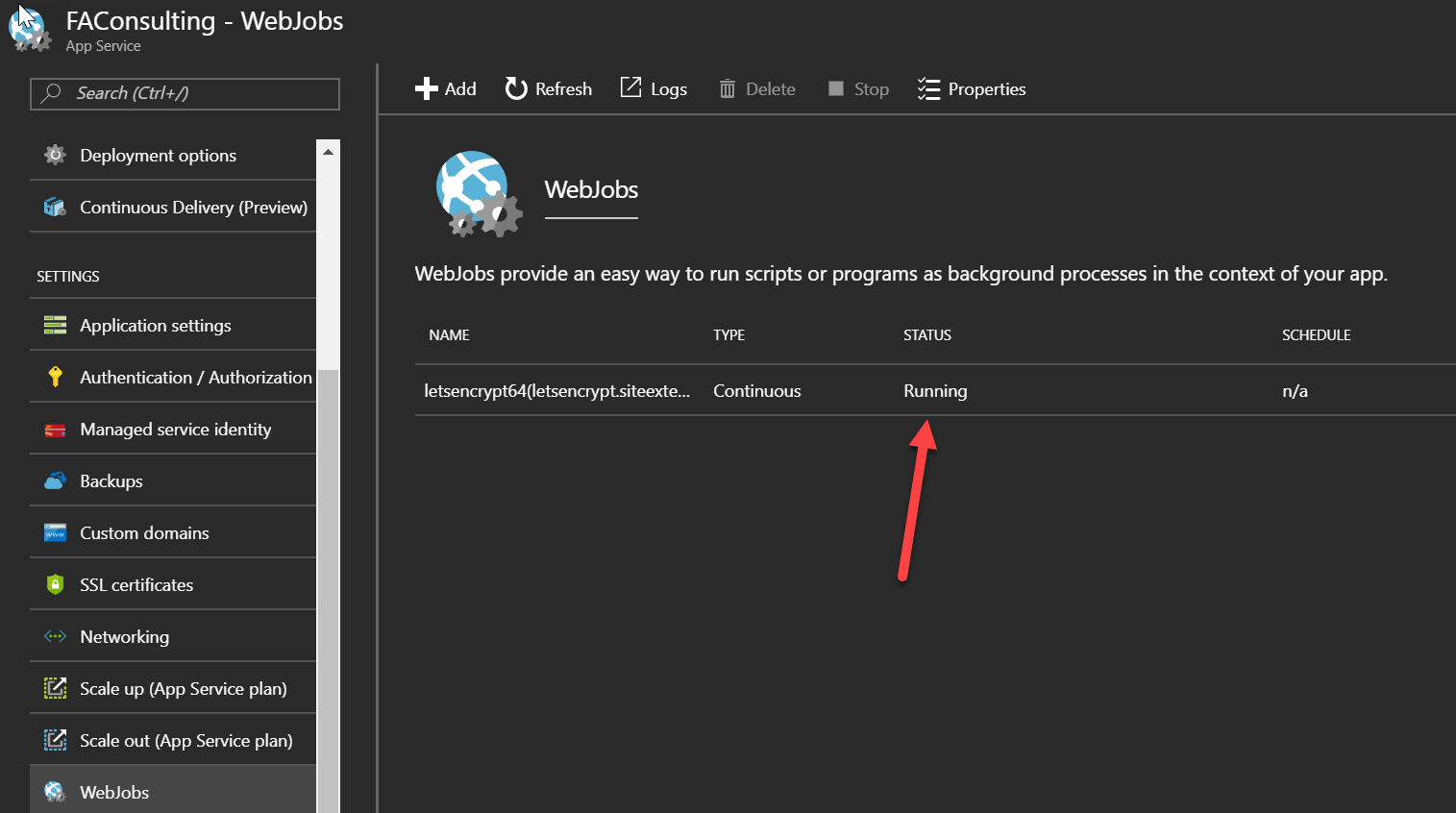
Allez ensuite dans la partie Web Jobs. Le status du job Let’s Encrypt devrait être sur Running:
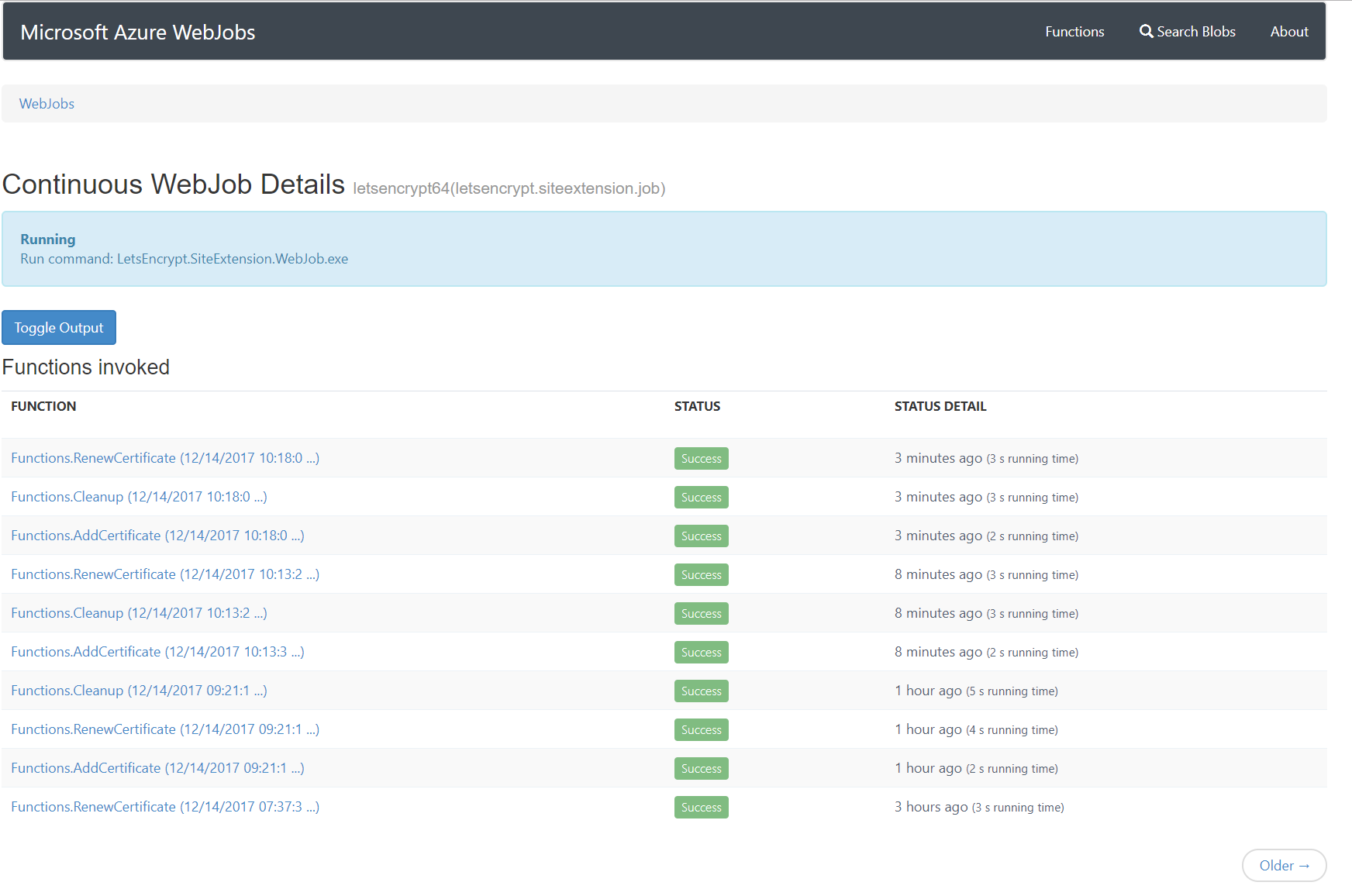
Si vous cliquez sur le bouton Logs, vous allez être redirigé vers une page, qui contiendra tous les logs de votre WebApp. Ceci est pratique pour suivre le status du renouvellement de vos certificats:
Voici donc une manière de protéger les communications entre le client et le site web, de façon simple et pas cher :)





















Laisser un commentaire