[Azure] Windows Virtual Desktop
Microsoft a rendu disponible il y a quelques semaines maintenant, Windows Virtual Desktop, en Public Preview. Vous pouvez lire la news complète ici: https://www.microsoft.com/en-us/microsoft-365/blog/2019/03/21/windows-virtual-desktop-public-preview
La documentation complète est disponible ici: https://docs.microsoft.com/en-us/azure/virtual-desktop/overview
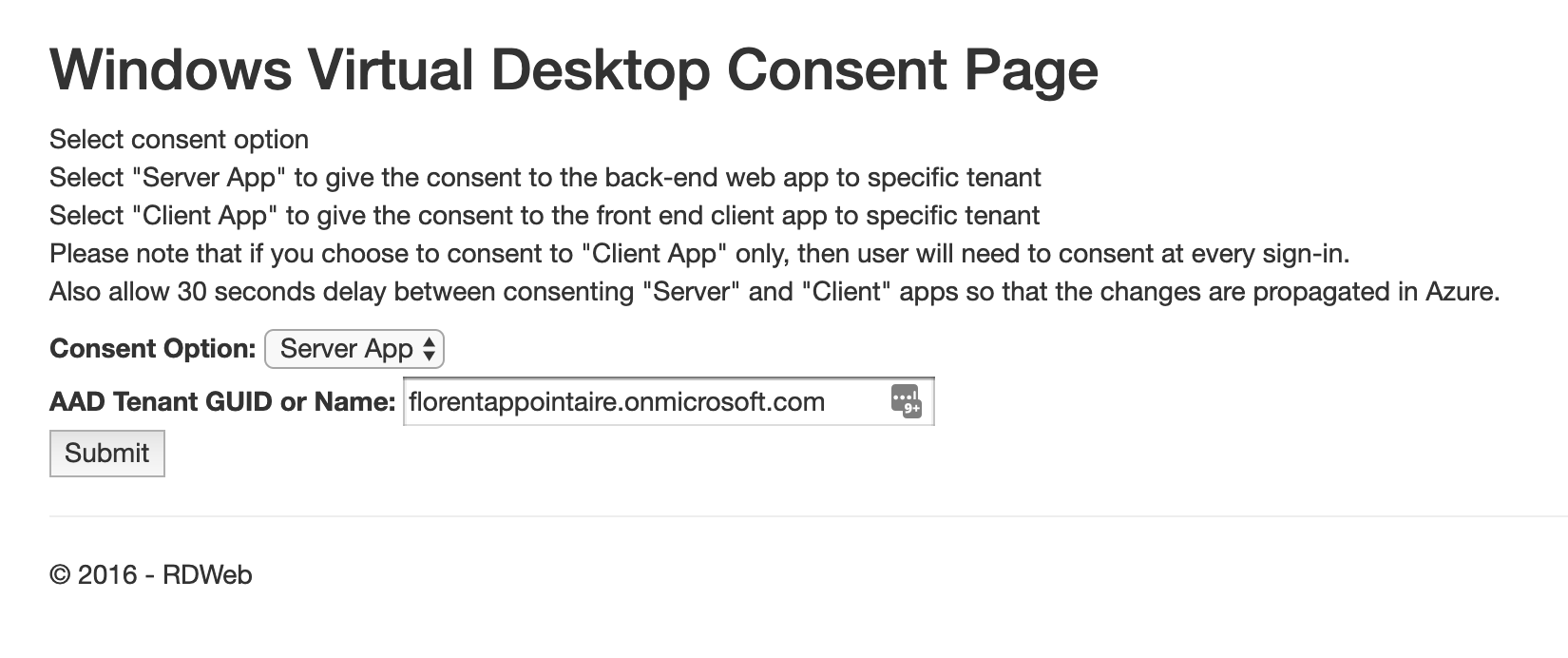
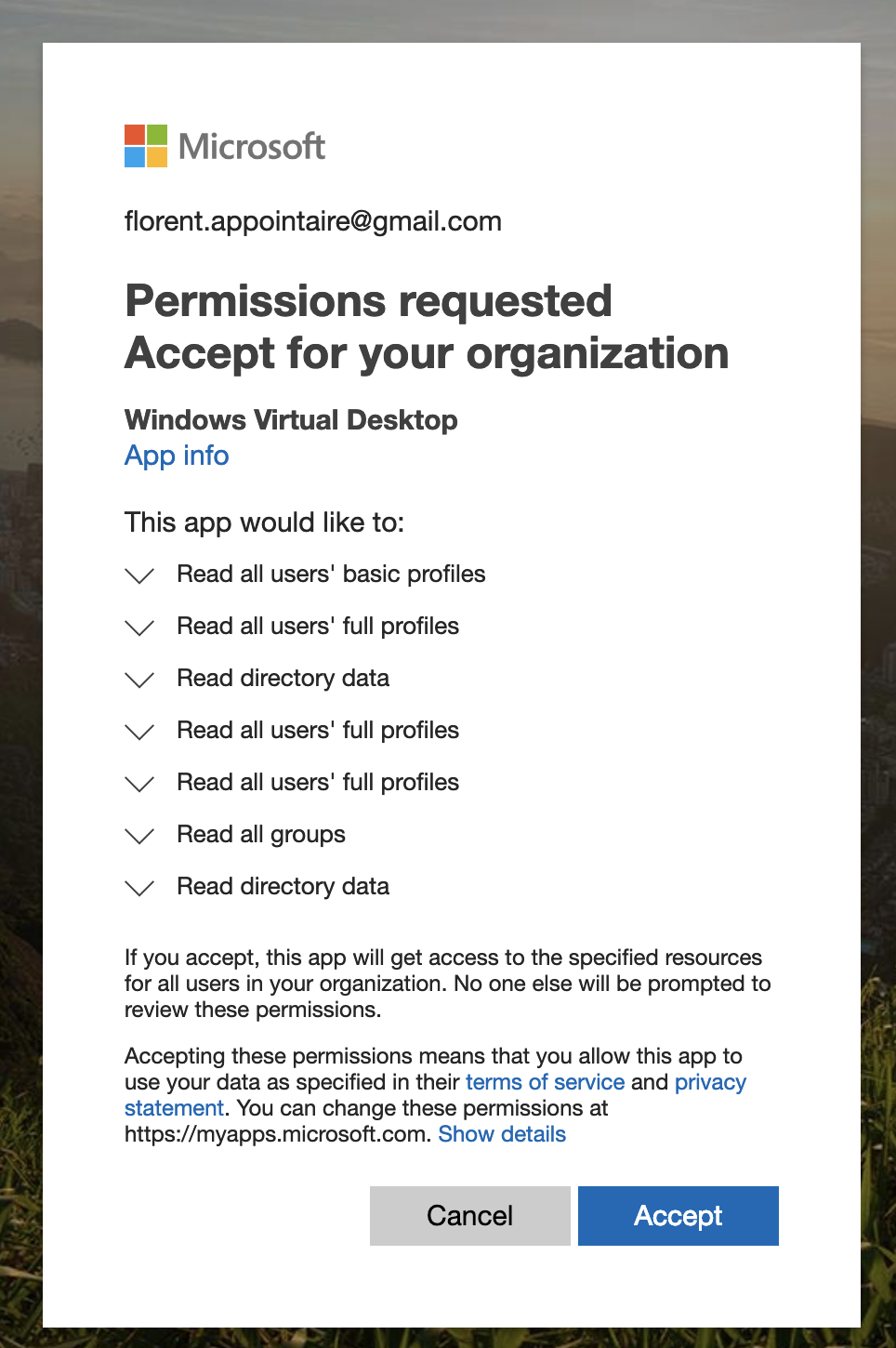
Pour commencer, enregistrez votre Tenant Azure sur ce site: https://rdweb.wvd.microsoft.com/ . Choisissez bien l’option Server App et connectez vous à votre tenant Azure, qui a les droits admins sur la subscription:


Attendez une minute après avoir validé (le temps que la réplication au niveau de Azure se fasse:

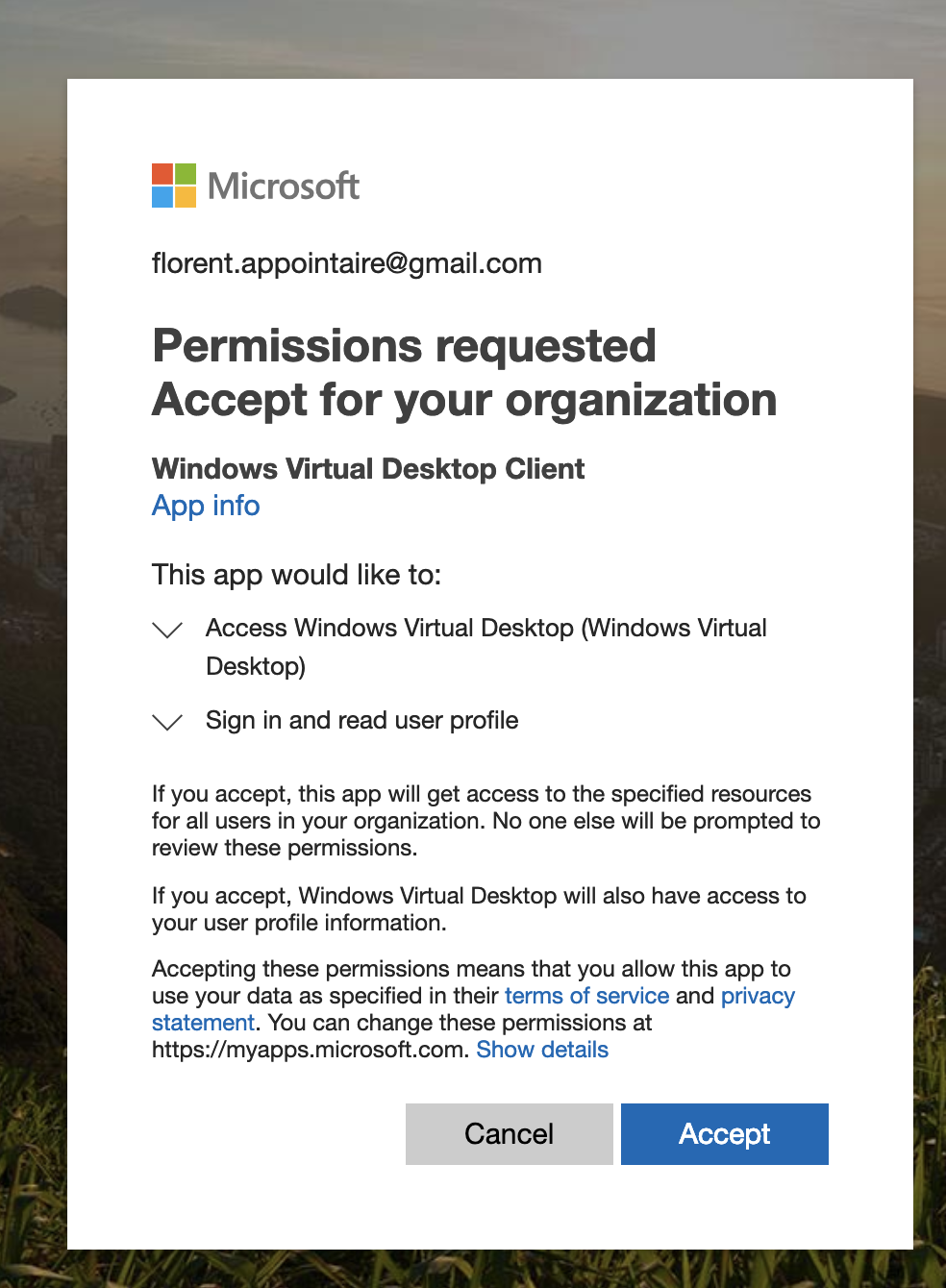
Faites la même chose pour l’option Client App:

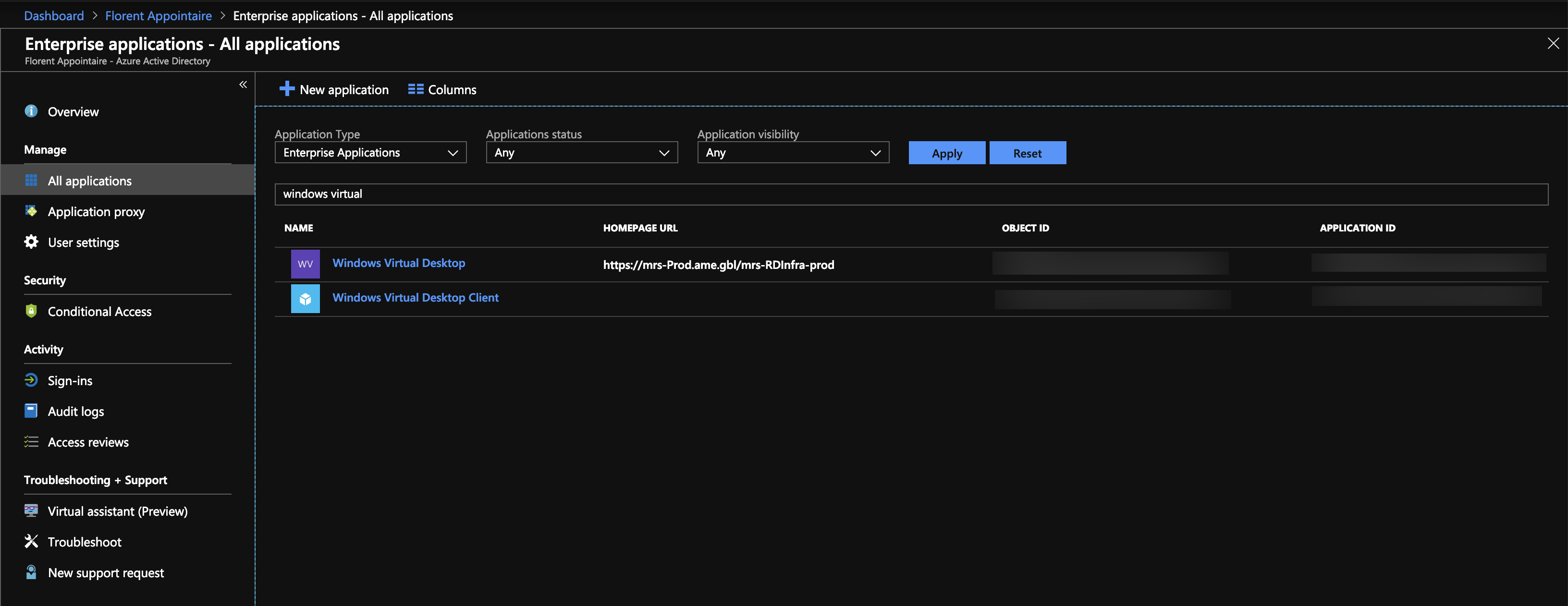
Vous devriez maintenant voir 2 nouvelles applications d’entreprise dans votre Azure AD:

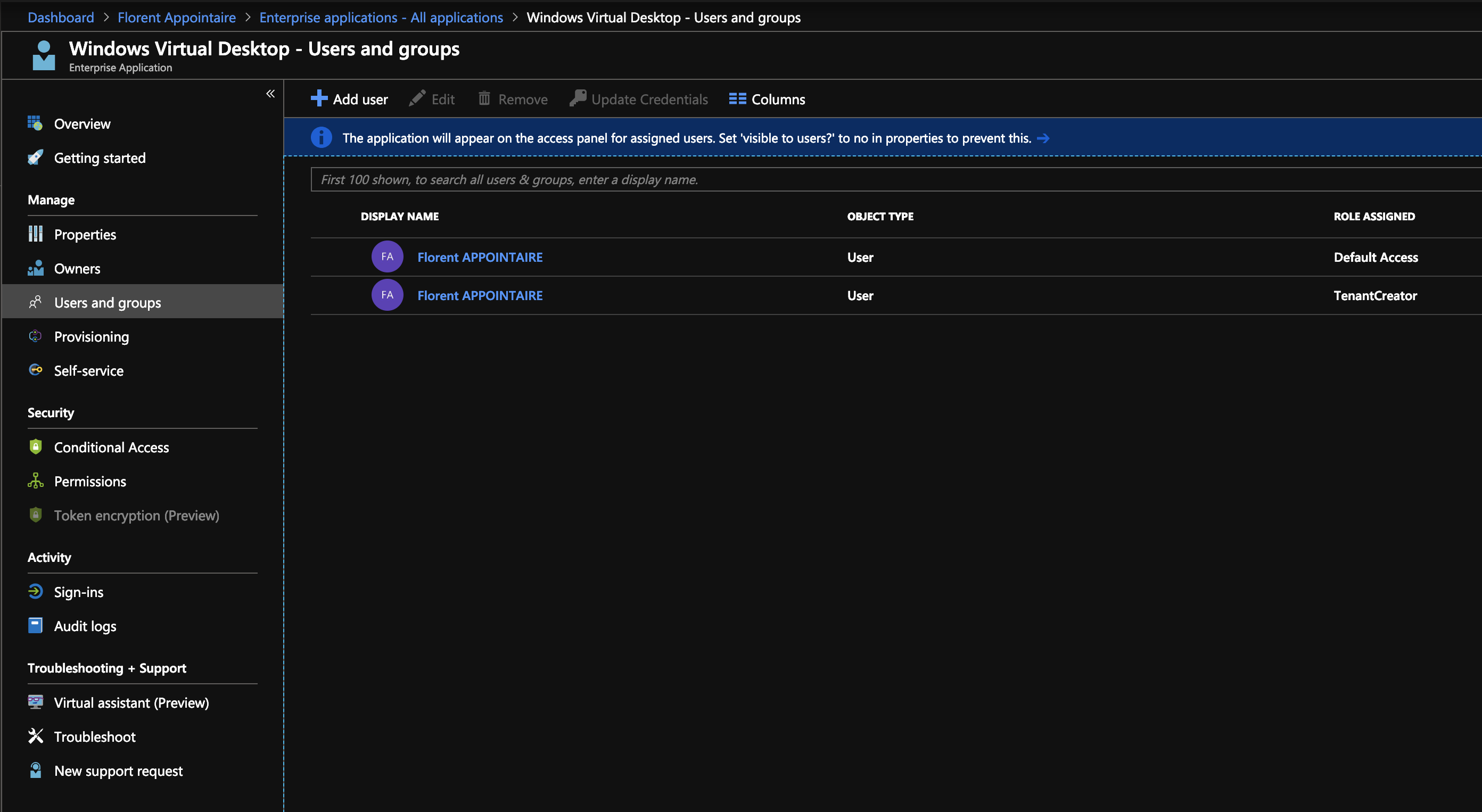
Il faut maintenant ajouter un ou des utilisateurs avec le role TenantCreator pour permettre la création de pool RDS:

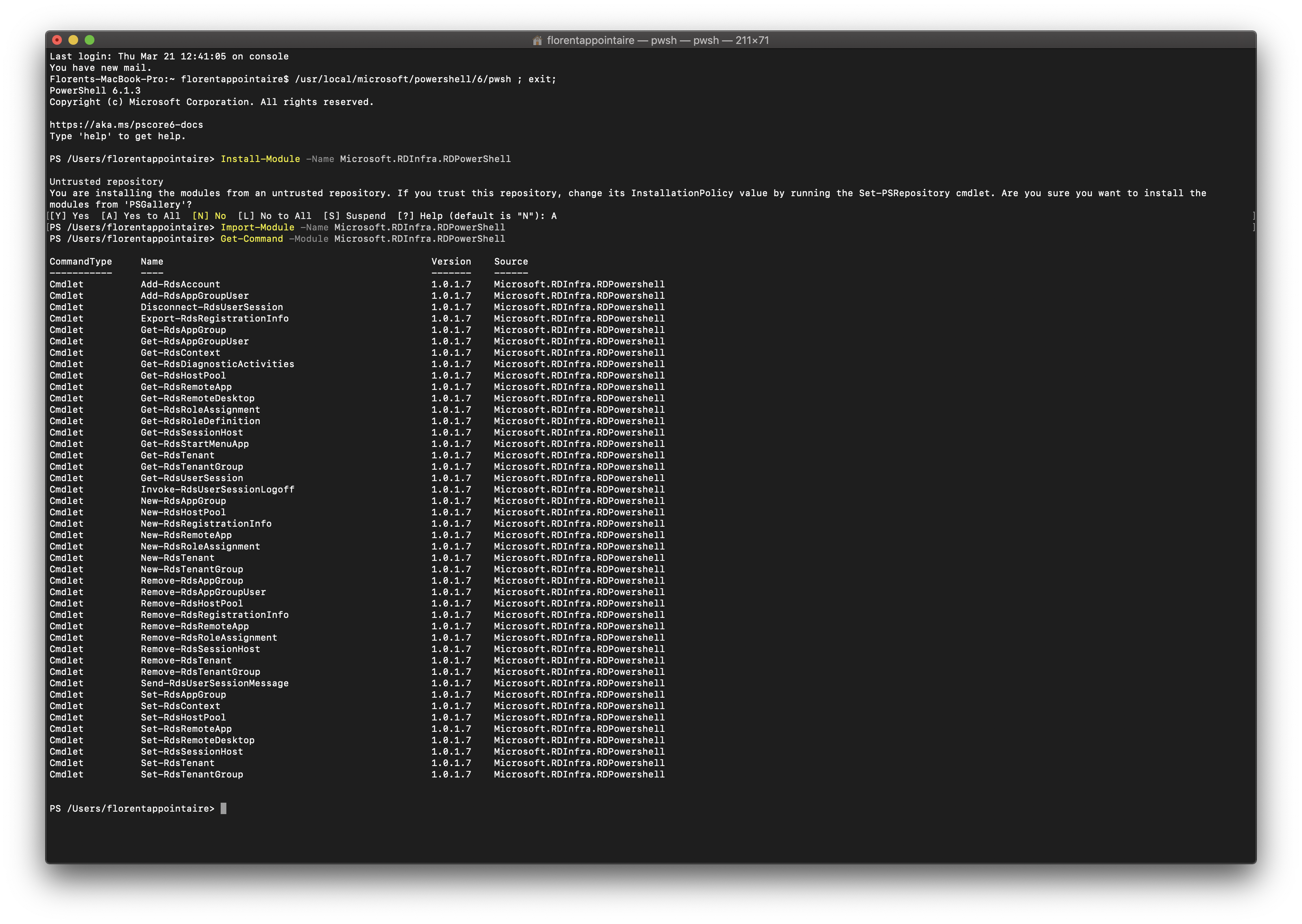
Il est maintenant temps de créer un tenant pour le Windows Virtual Desktop. C’est en PowerShell que ça se passe. Ce dernier module n’est pas compatible sur Mac, même si il s’installe sans souci:

Il vous faudra donc Windows et le script suivant, avec vos informations, pour créer le tenant:
Install-Module -Name Microsoft.RDInfra.RDPowerShell
Import-Module -Name Microsoft.RDInfra.RDPowerShell
Get-Command -Module Microsoft.RDInfra.RDPowerShell
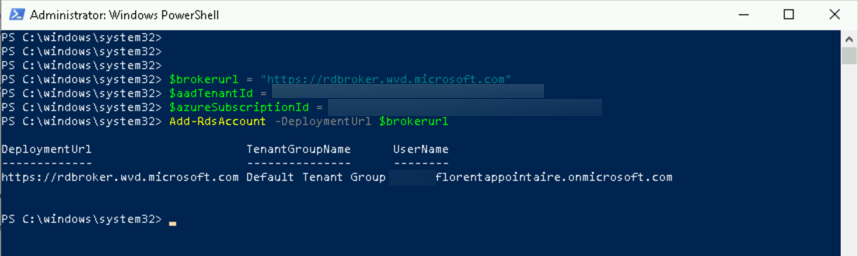
$brokerurl = "https://rdbroker.wvd.microsoft.com"
$aadTenantId = "Votre Tenant ID"
$azureSubscriptionId = "L'ID de la subscription où le RDS sera déployé"
Add-RdsAccount -DeploymentUrl $brokerurl


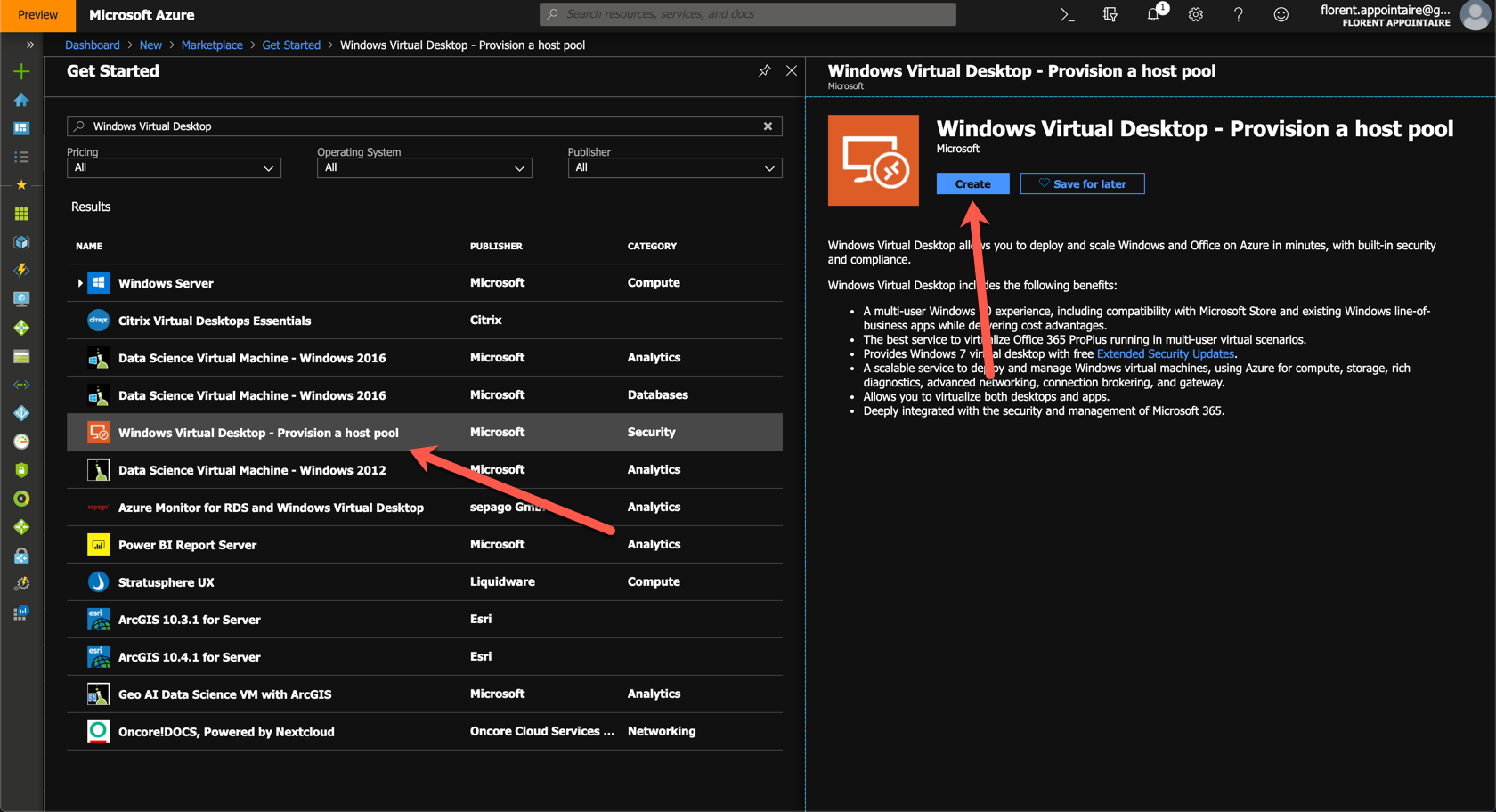
Nous pouvons maintenant lancer la création de notre pool RDS. Dans le marketplace, cherchez host pool et sélectionnez l’item suivant:

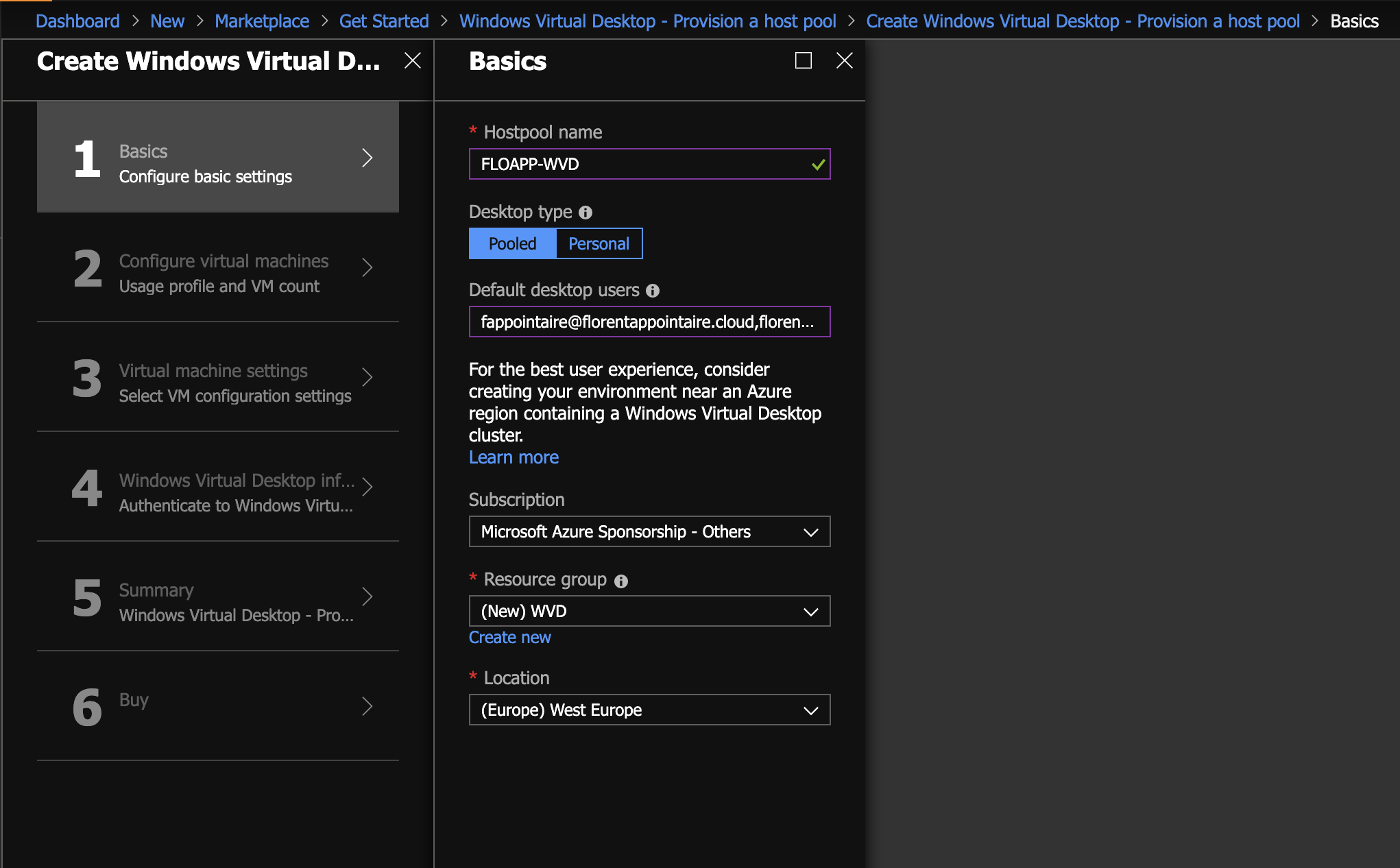
Il faut maintenant fournir les informations suivantes lors de la 1ère étape:
- Le nom de votre pool
- Si ce sera des bureaux personnels ou partagés
- le nom des utilisateurs qui auront accès (voir à la fin de l’article pour ajouter de nouveaux utilisateurs)
- La subscription que vous avez défini dans le script précédent
- Un nom de RG
- La localisation

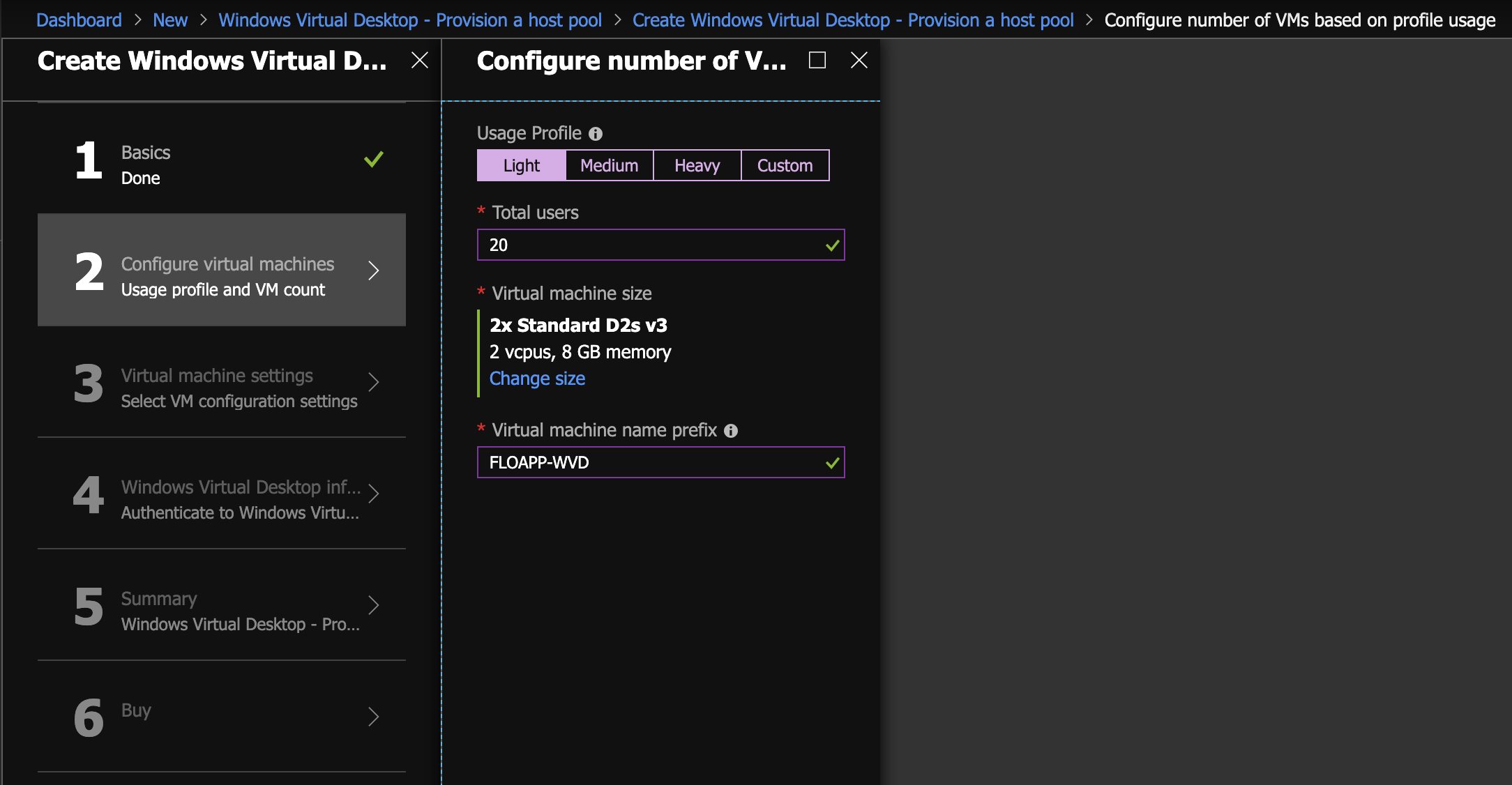
A l’étape 2, vous devez choisir le type de profil des utilisateurs, ceci correspond à la RAM/CPU par utilisateur, le nombre d’utilisateurs que vous prévoyez d’ajouter, et enfin la taille de la VM, qui en fonction du CPU/RAMe t du nombre d’utilisateurs, déploiera +/- de VM. Enfin, donnez un nom pour l’ordinateur, qui sera incrémenté en partant de 0, au fur et à mesure:

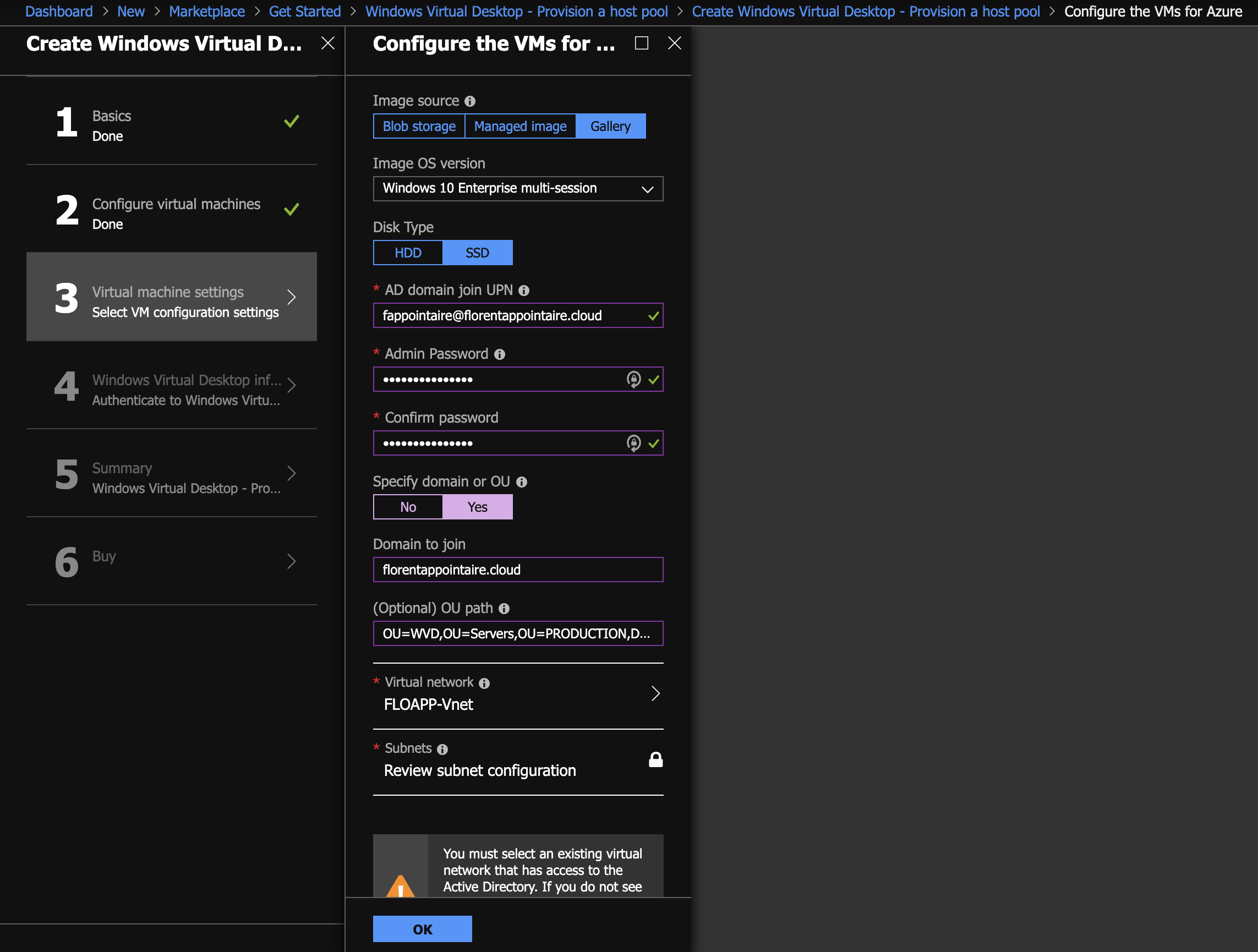
Choisissez ensuite d’où provient votre image source, l’OS, le type de stockage et renseignez un utilisateur qui a le droit de faire un domaine join pour un serveur. Vous pouvez également préciser l’OU où seront ajoutés les serveurs. Choisissez ensuite un VNet et un sous-réseau, qui puisse communiquer avec un controleur de domaine:

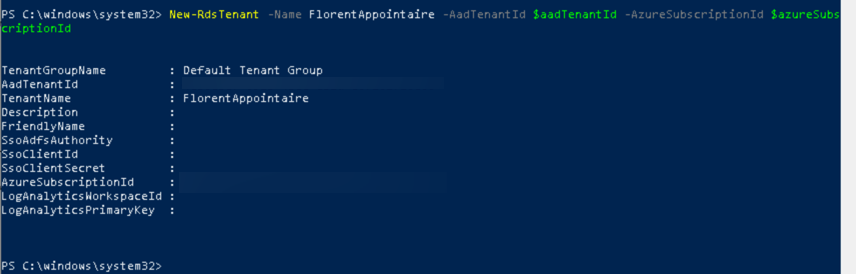
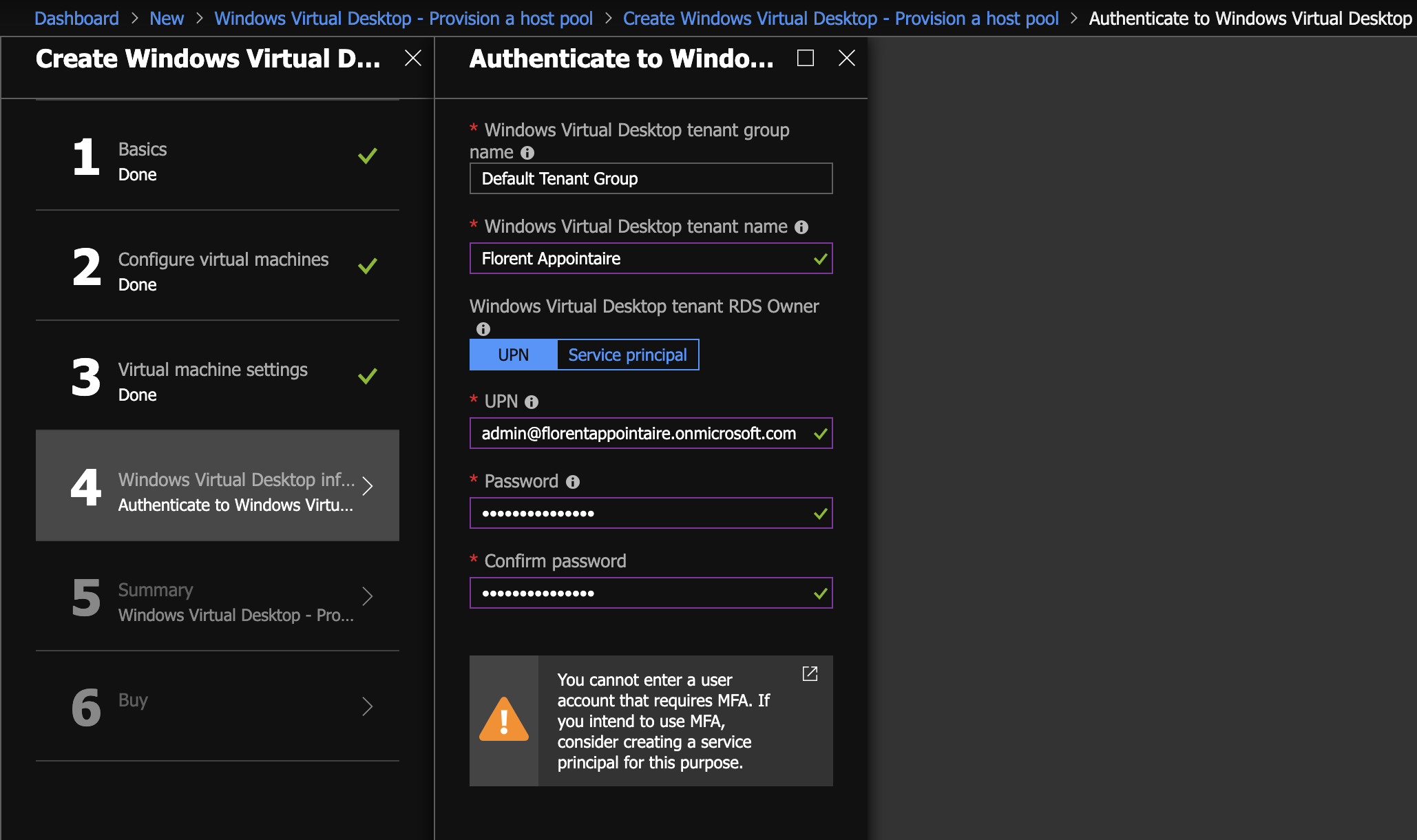
Donnez ensuite le nom du groupe tenant que vous avez créé précédemment (Default Tenant Group par défaut), le nom de votre tenant que vous avez défini avec le script, et l’UPN (sans MFA) du compte ou du Service principal que vous avez ajouté dans l’application d’entreprise Windows Virtual Desktop avec les droits TenantCreator:

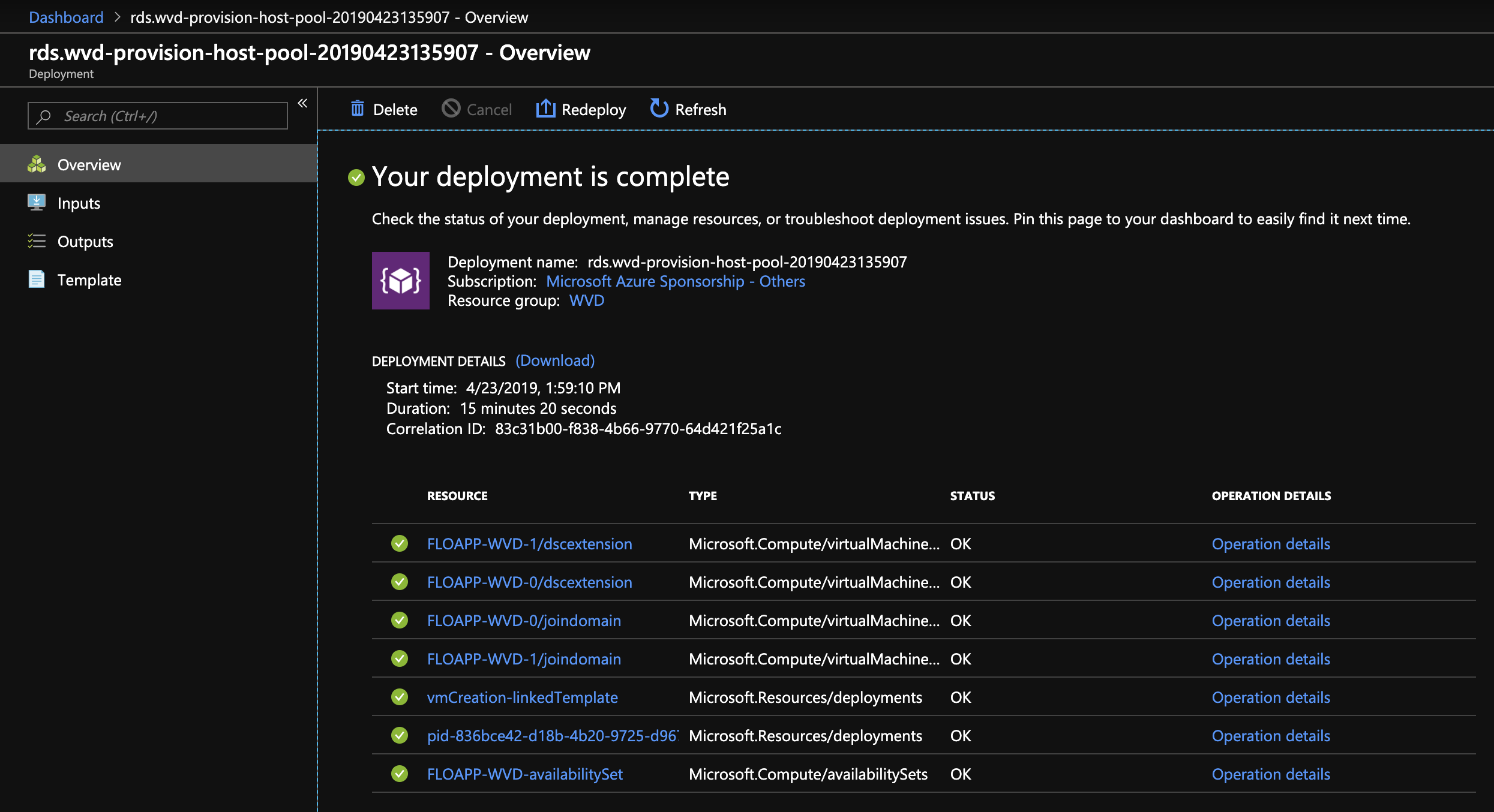
Validez les deux dernières étapes, et après quelques minutes, dépendant du nombre de VMs à déployer, le déploiement est complet:

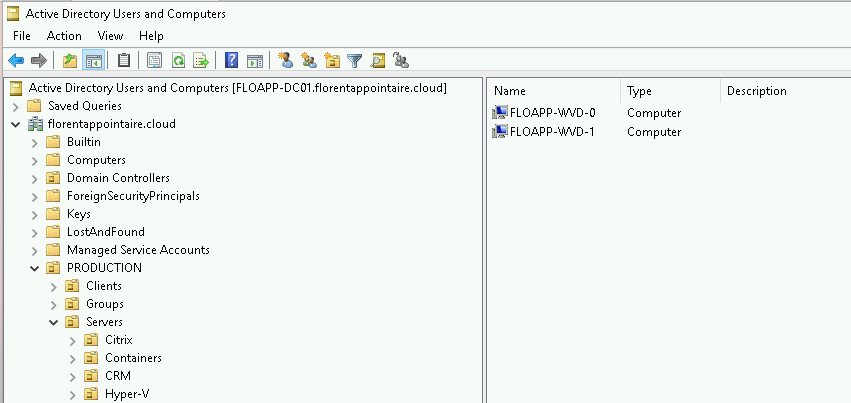
Et les 2 serveurs sont bien dans le domaine, dans l’OU que j’avais renseigné:

Pour ajouter un nouvel utilisateur au pool RDS, utilisez les commandes suivantes:
Add-RdsAccount -DeploymentUrl $brokerurl
Set-RdsContext -TenantGroupName FlorentAppointaire
Add-RdsAppGroupUser FlorentAppointaire FLOAPP-WVD "Desktop Application Group" -UserPrincipalName fappointaire@florentappointaire.cloud

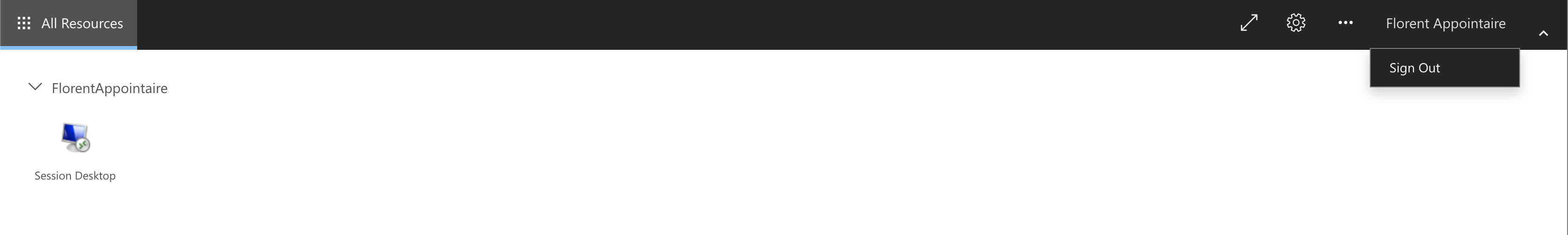
Allez maintenant sur http://aka.ms/wvdweb ou sur https://rdweb.wvd.microsoft.com/webclient/index.html et connectez vous avec un utilisateur qui a les droits. Vous devriez voir ceci:

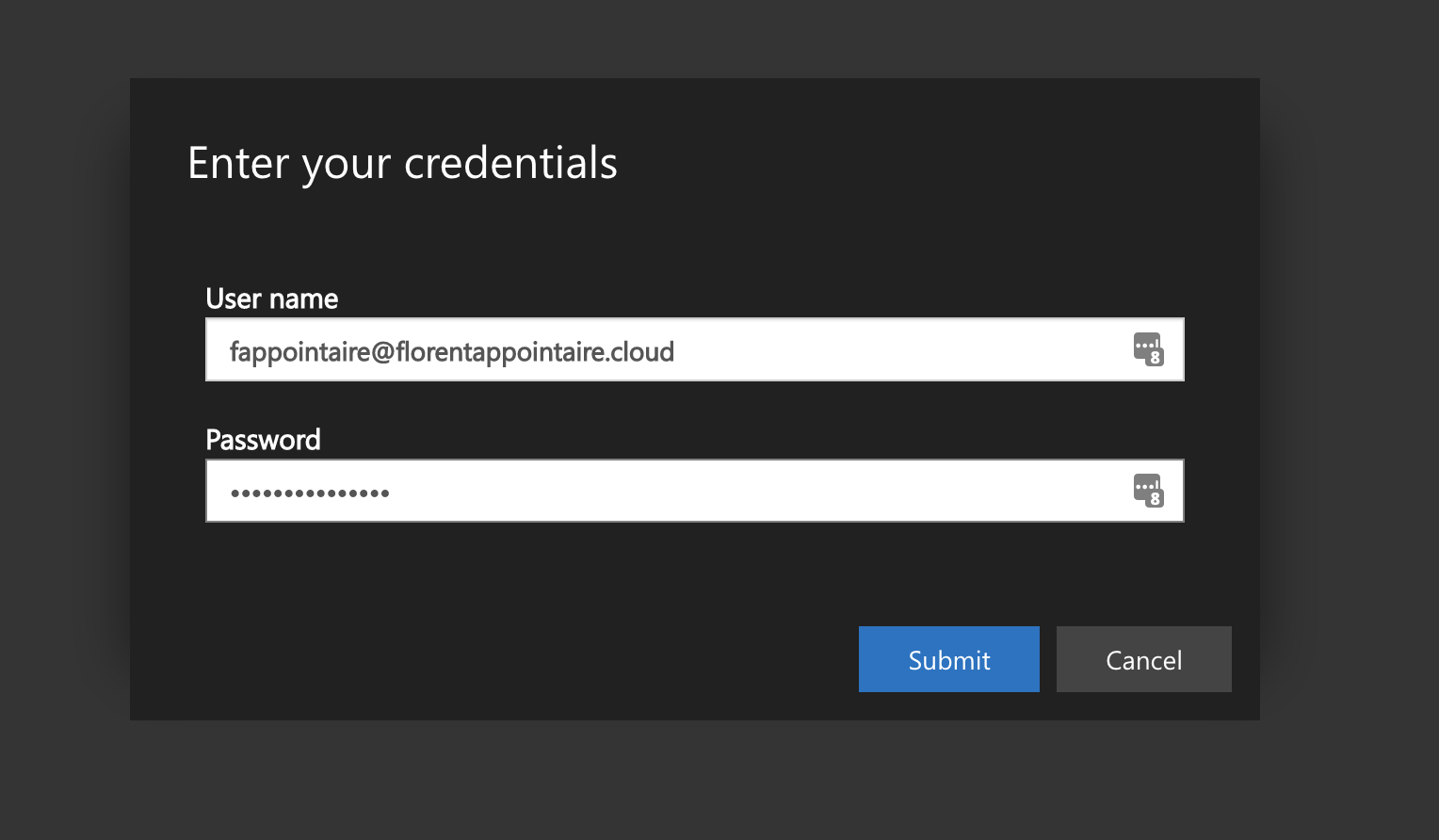
Choisissez de vous connecter à une session bureau à distance, et connectez-vous de nouveau:

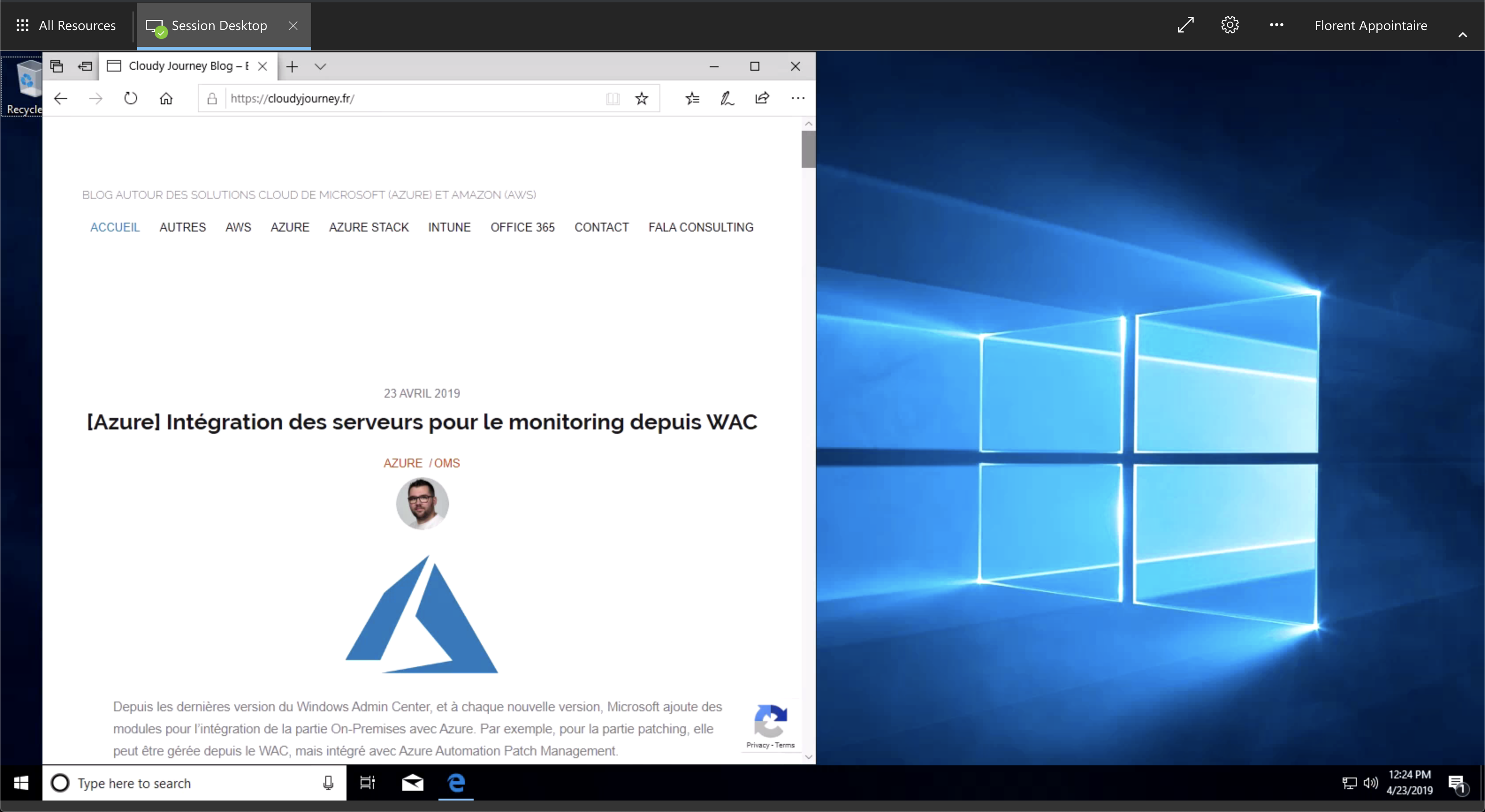
Vous pouvez maintenant travailler directement depuis votre navigateur web, avec une session hébergée sur Azure:

Dans un prochain tutoriel, je vous montrerai comment publier des applications :)


Laisser un commentaire